Home > Article > Web Front-end > How to set element invisible in css
In CSS, you can use the visibility attribute to set the element to be invisible. You only need to add the "visibility:hidden;" style to the element. The visibility attribute can specify whether the element is visible. When the attribute value is "hidden", the element can be set to be invisible.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the visibility attribute to make an element invisible.
The visibility attribute specifies whether the element is visible.
Attribute value:
| Value | Description |
|---|---|
| visible | default value. The element is visible. |
| hidden | The element is invisible. |
| collapse | When used in a table element, this value deletes a row or column, but it does not affect the layout of the table. The space occupied by a row or column is freed for other content. If this value is used on another element, it will be rendered as "hidden". |
Description:
The visibility attribute specifies whether to display the element box generated by an element. This means that the element still occupies its original space, but can be completely invisible. The value collapse is used in tables to remove columns or rows from the table layout.
When the visibility:hidden; style is set, the element will be hidden (completely invisible), but it will not disappear and still occupy space. The original HTML style will not be changed after hiding;
will be inherited by descendants, who can also unhide through the display settings visibility: visible;;
will not trigger events that have been bound to the element, dynamic Modifying this property will cause a redraw.
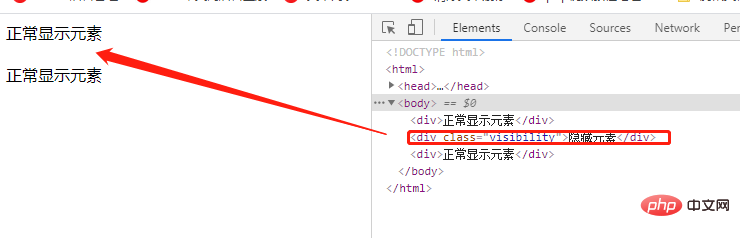
Example:
元素隐藏--visibility: hidden
正常显示元素
隐藏元素
正常显示元素
Rendering:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set element invisible in css. For more information, please follow other related articles on the PHP Chinese website!