Home > Article > Web Front-end > How to set opacity in css
The way to set opacity in css is to use [css rgba()] to set color transparency. RGBA color value is an extension of RGB color value, with an alpha channel. The syntax is [rgba (R, G, B, A);].

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
css method of setting opacity:
css rgba() sets color transparency
Syntax:
rgba(R,G,B,A);
RGBA is the abbreviation of the three words Red (red) Green (green) Blue (blue) and Alpha (opacity). RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity of the object.
Introduction to the values in rgba():
R: red value. Positive integer (0~255)
G: green value. Positive integer (0~255)
B: Blue value. Positive integer (0~255)
A: Transparency. The value between 0 and 1
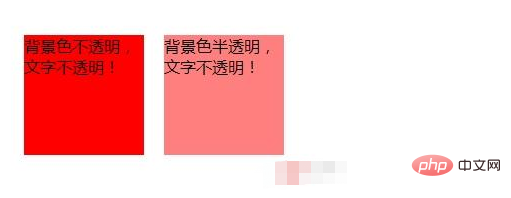
rgba() can simply set the color transparency, which has many applications in page layout. For example: make the background transparent, but the text above is opaque.
Code example:
rgba()
背景色不透明,文字不透明!
背景色半透明,文字不透明!
Rendering:

## Recommended related tutorials: CSS video tutorial
The above is the detailed content of How to set opacity in css. For more information, please follow other related articles on the PHP Chinese website!