Home > Article > Web Front-end > How to not display elements in css
How to set non-display elements in css: 1. Use the [display: none;] method; 2. Change [display:none;] to [visibility: hidden;]

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to set non-display elements in css:
(1) display: none;
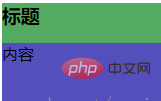
标题
内容

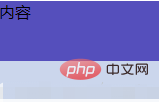
Settings display: none;The effect after display is as follows

It can be seen that the original title part is missing, and the content part occupies the original title part
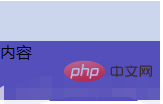
( 2) visibility: hidden;
It’s still the above example, but this time change display:none; to visibility: hidden; but the result is quite different

The above is the detailed content of How to not display elements in css. For more information, please follow other related articles on the PHP Chinese website!