Home > Article > Web Front-end > How to set line height in css
In CSS, you can use the line-height attribute to set the line height. You only need to add the "line-height: line height value;" style to the specified element, for example "line-height: 10px;" . The line-height attribute can set the distance between lines (line height), and negative values are not allowed.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The so-called line height refers to the vertical distance between the baselines of text lines. To understand this sentence, you must first understand a few basic knowledge:
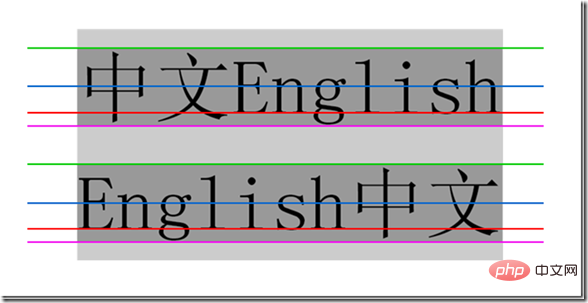
Top line, middle line, baseline, bottom line
Test
中文English
English中文

The four lines from top to bottom are the top line, the middle line, the baseline, and the bottom line. They are very similar to the four lines and three spaces when learning English letters. We know that the vertical-align attribute includes top, middle, baseline, and bottom. , which is related to these four lines.
Remember especially that the baseline is not the bottom line, the bottom line is the bottom line.
Line height, line spacing and half-line spacing
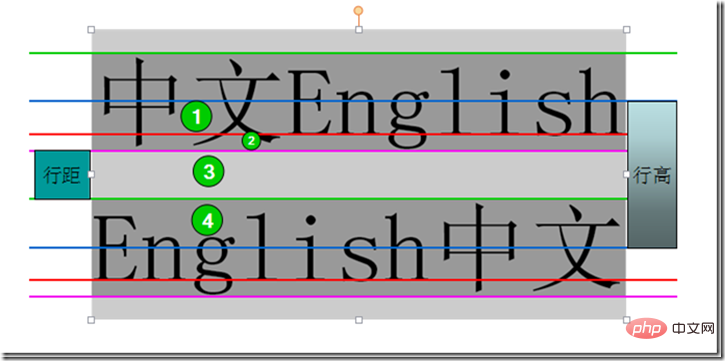
Line height refers to the vertical distance between the baselines of the context line , that is, the vertical distance between the two red lines in the figure.
Line spacing refers to the vertical distance from the bottom line of one row to the top line of the next row, that is, the vertical distance between the pink line of the first row and the green line of the second row.
Half line spacing is half of the line spacing, that is, the vertical distance of area 3/2, the sum of the distances of areas 1, 2, 3, and 4 is the line height, and area 1, 2, 4 The sum of the distances is the font size, so half line spacing can also be calculated like this: (line height - font size)/2

Content area, inline box , Line box
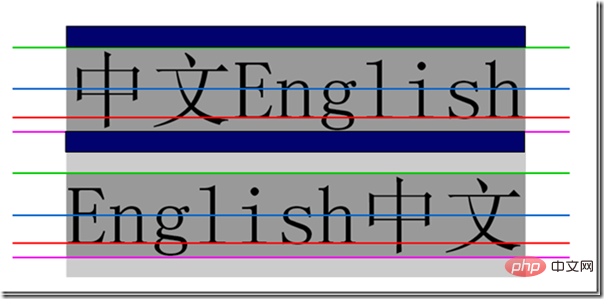
Content area: The area wrapped by the bottom line and the top line, that is, the dark gray background area in the picture below.

Inline box, each inline element will generate an inline box. The inline box is a concept in the browser rendering model and cannot be displayed. , when there are no other factors (padding, etc.), the inline box is equal to the content area, and when the line height is set, the height of the inline box remains unchanged, and the half line spacing [(line height-font size)/2] increases/decreases to the content respectively. The upper and lower sides of the area (dark blue area)
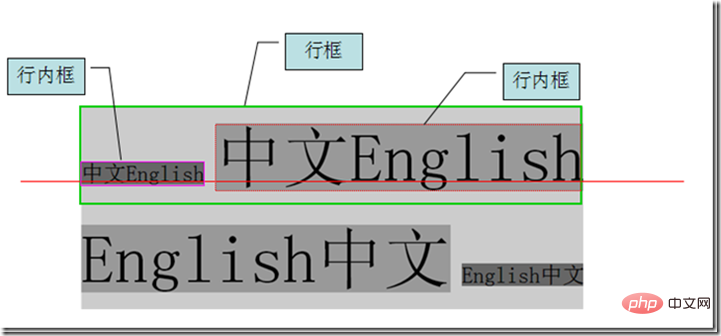
Line box (line box), the line box refers to a virtual rectangular box of this line, is a concept in the browser rendering mode , and is not actually displayed. The height of the line box is equal to the largest value of the inline box among all elements in this row (the inline box with the largest row height value is used as the benchmark, and other inline boxes are aligned to the benchmark using their own alignment methods, and the height of the line box is finally calculated). When there are multiple lines content, each line will have its own line box.
中文English 中文English English中文 English中文

(Learning video sharing: css video tutorial)
line-height
Now that the basic concepts are clear, we can talk about the line-height attribute, the protagonist of this article.
Definition: The line-height attribute sets the distance between lines (line height), and negative values cannot be used. This property affects the layout of the line box. When applied to a block-level element, it defines the minimum distance between baselines in that element rather than the maximum distance. The difference between the calculated values of line-height and font-size (line spacing) is divided into two halves and added to the top and bottom of a line of text content respectively. The smallest box that can contain this content is a line box.
Possible values
| 值 | 说明 |
| normal | 默认,设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。相当于倍数 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
| inherit | 规定应该从父元素继承 line-height 属性的值。 |
示例:
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
效果图:
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of How to set line height in css. For more information, please follow other related articles on the PHP Chinese website!