Home > Article > Web Front-end > How to set horizontal alignment of css text
The text-align attribute can be used in css to set the horizontal alignment of text. The syntax is "text-align:left|right|center|justify"; the value left sets the left alignment, right sets the right alignment, center sets the center, and justify Set justified.

The operating environment of this article: Windows 7 system, HTML5&&CSS3 version, DELL G3 computer
In a block-level container, when the total number of inline-level boxes in a row When the width is smaller than the width of the container, the text-align attribute is used to specify the horizontal distribution of these inline boxes in the line.
In fact, the text-align attribute determines how the inline-level boxes are distributed horizontally in the line by specifying which point the line box is aligned with. It can only be applied to block-level elements. Its most typical application is to specify the horizontal alignment of each line of content in a paragraph.
A paragraph is a block-level container. Each line of content in the container will generate a line box. You can think of a paragraph as a stack of these line boxes. Since not every row of content can fill the width of the container, you can use the text-align attribute to specify the horizontal alignment of the content in each row.
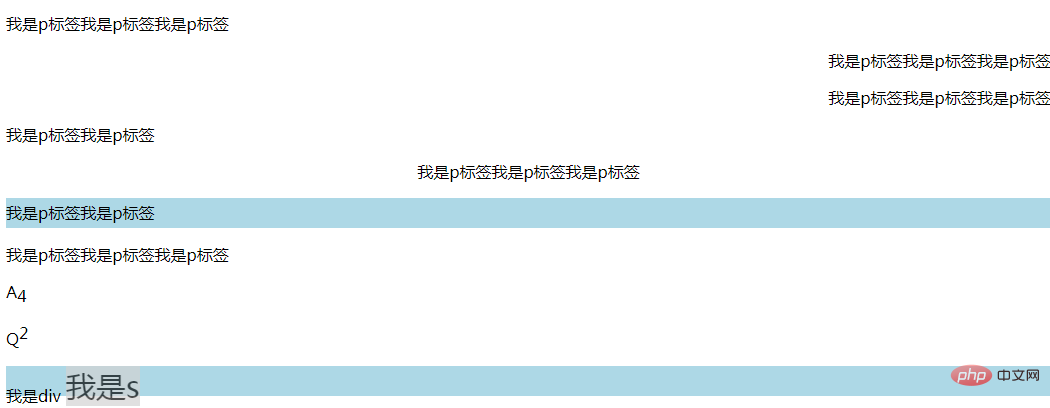
我是p标签我是p标签我是p标签
我是p标签我是p标签我是p标签
我是p标签我是p标签我是p标签
我是p标签我是p标签
我是p标签我是p标签我是p标签
我是p标签我是p标签
我是p标签我是p标签我是p标签
A4
Q2
我是div
我是s

Recommended study: "css video tutorial"
The above is the detailed content of How to set horizontal alignment of css text. For more information, please follow other related articles on the PHP Chinese website!