Home > Article > Web Front-end > How to set rounded corners of images in css
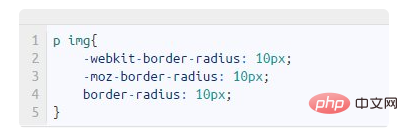
How to set rounded corners in css images: First open the corresponding code file; then add code such as "-moz-border-radius:10px;-webkit-border-radius:" in the

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
CSS3 rounded corners only need to set one property: border-radius (meaning "border radius"). You provide a value for this property to set the radii of all four corners at the same time. All legal CSS measurements can be used: em, ex, pt, px, percentage, etc.
Code example: border-radius: 15px;
1. Add the following code into your

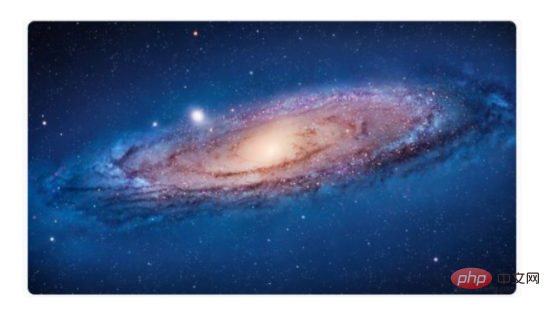
2. Clear the cache and see the effect (some IE versions may not support it)
Preview

Summary
This is a very practical method, which can make the picture look more "sophisticated"
[Recommended learning: css video tutorial]
The above is the detailed content of How to set rounded corners of images in css. For more information, please follow other related articles on the PHP Chinese website!