Home > Article > Web Front-end > How to hide table in css
How to hide table in css: first use notepad to create an html page; then create a table; finally write a class style to hide the table "display:none".

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Use notepad to create an html page

Create a table

In the browser Check the effect of the created table

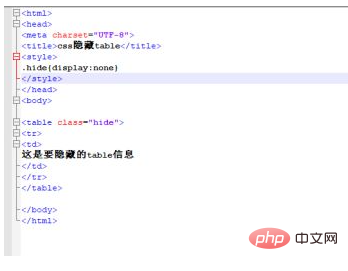
Write a class style to hide the table display:none

Use a browser See the effect. [Recommended learning: css video tutorial]

This is all the code
css隐藏table
| 这是要隐藏的table信息 |
The above is the detailed content of How to hide table in css. For more information, please follow other related articles on the PHP Chinese website!