Home > Article > Web Front-end > How to change css properties
Methods to change css attributes: 1. Change the color attribute in the css attribute through [document.getElementById()]; 2. Change the background attribute in the css attribute through [document.getElementById()].

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
Methods to change css attributes:
1. Change the color attribute in the css attribute of the html element. Use the document.getElementById() method to obtain the html element object and set its style.color property to change the text color. For example, the following code sets the text color of the p element to blue when the "Change Properties" button is clicked.

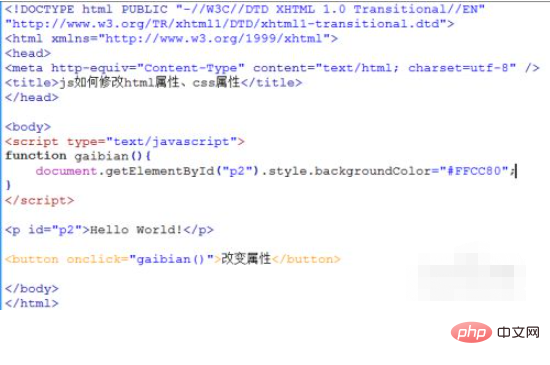
#2. Change the background attribute in the css attribute of the html element. Use the document.getElementById() method to obtain the html element object and set its style.backgroundColor property to change the background color. For example, the following code sets the background of the p element to the #FFCC80 color when the "Change Attributes" button is clicked.

#3. Change the width attribute in the css attribute of the html element. Use the document.getElementById() method to obtain the html element object and set its style.width property to change the width. For example, the following code sets the width of the p element to 300px when the "Change Attributes" button is clicked.

Related tutorial recommendations: CSS video tutorial
The above is the detailed content of How to change css properties. For more information, please follow other related articles on the PHP Chinese website!