Home > Article > Web Front-end > How to set css to be non-editable
How to set non-editability in css: 1. Use the readonly attribute to specify that the input field is read-only and non-editable. 2. Use the disabled attribute to disable the input element so that it cannot be edited.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
css setting cannot be edited:
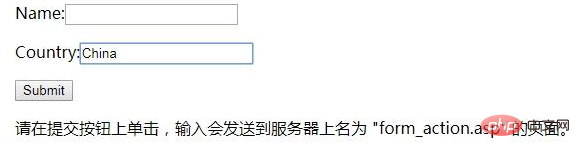
1. The css specifies that the input field is read-only through the readonly attribute and cannot be edited:
请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。
Rendering:

[Recommended learning: css video tutorial]
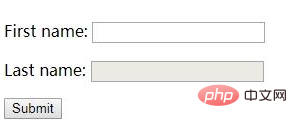
2. Use the disabled attribute to specify that the input element should be disabled to make it non-editable
请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。
Rendering:

disabled attribute:
disabled attribute specifies that the input element should be disabled.
A disabled input element is neither available nor clickable. The disabled attribute can be set until some other condition is met (such as a checkbox being selected, etc.). Then, you need to use JavaScript to remove the disabled value and switch the value of the input element to available.
readonly attribute: The
readonly attribute specifies that the input field is read-only.
Read-only fields cannot be modified. However, users can still tab to the field and select or copy its text.
The readonly attribute prevents users from modifying the value until certain conditions are met (such as a checkbox being selected). Then, you need to use JavaScript to eliminate the readonly value and switch the input field to an editable state.
The readonly attribute can be used with or .
The above is the detailed content of How to set css to be non-editable. For more information, please follow other related articles on the PHP Chinese website!