Home > Article > Web Front-end > How to copy web page css
How to copy the css of a webpage: first find the website you want to copy; then press f12 or right-click "Inspect"; then view the query layer and find the css style sheet; finally select all style sheets and copy them Just copy the css style to the new css file.

The operating environment of this article: windows7 system, HTML5&&CSS3 version, Dell G3 computer.
People who make websites want to copy the style of the website. It is very troublesome to copy a little bit, so how can you copy a lot of styles? Let’s take a look at how to copy the CSS style of a web page.
How to copy the css of a web page:
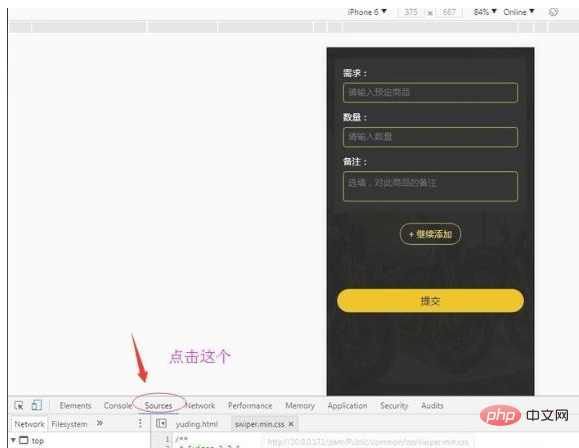
Find the website you want to copy. Press f12 or right-click to inspect; come out of the query layer, click the third

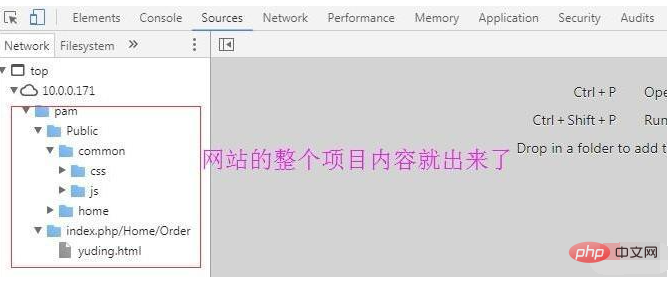
in the picture to see the entire project on the left. Start looking for the style sheet

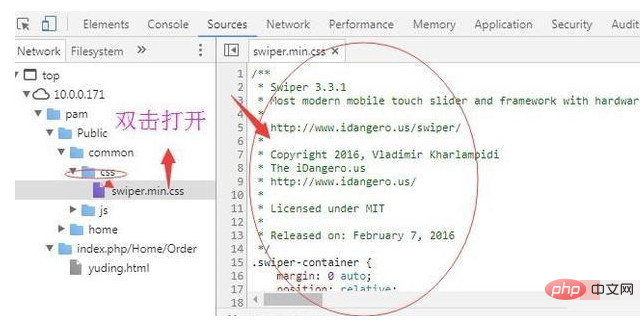
Find the style sheet, double-click to open it on the right

Select all style sheets and copy them Just copy the css style to your newly created css file.
Recommended: "css video tutorial"
The above is the detailed content of How to copy web page css. For more information, please follow other related articles on the PHP Chinese website!