Home > Article > Web Front-end > How to use CSS pseudo-class nth-child
There is a pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child in CSS. How to use this pseudo-class? The next article will introduce to you how to use the pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child in CSS. Let’s take a look at the specific content.

How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child is a pseudo-class that adds conditions to the selector and allows you to apply styles to the nth (nth) child element.
How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child becomes very useful when you want to alternate background colors for easy viewing in a table with many items.
Let’s take a look at how to use How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child
How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child is described as follows
元素:How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child(值){样式的内容}In addition to numbers, 2n 1 and some mathematics Outside of expressions, even (even), etc. can be set as values.
Applies only to even numbers: 2n or even
Applies only to odd numbers: 2n 1 or odd
There are other situations, let’s look at specific application examples
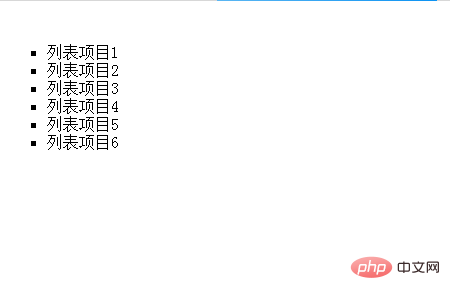
First the HTML code is as follows
The running effect is as shown in the figure below

Then use nth - child, and Set it up so that the background color is #add8e6 and only applies to specific list items.
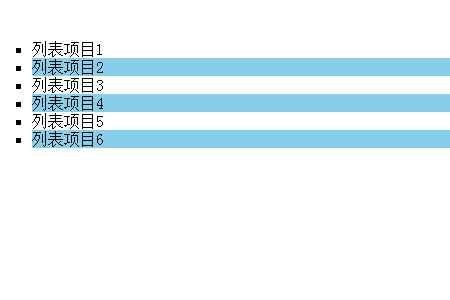
Situation when even number is selected
The value of How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child is set to even or 2n
CSS code
ul li:How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child(even){
background-color: skyblue;
}Display the following effect on the browser

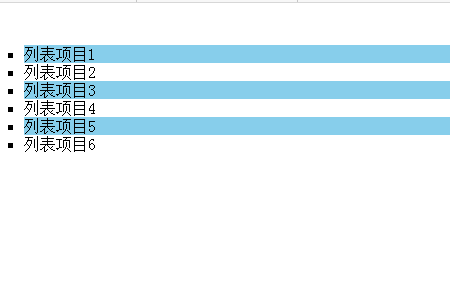
When an odd number is selected
The value of How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child is set to odd or 2n 1
CSS code
ul li:How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child(odd){
background-color: skyblue;
} displays the following effect on the browser

Select only the first Case of n elements
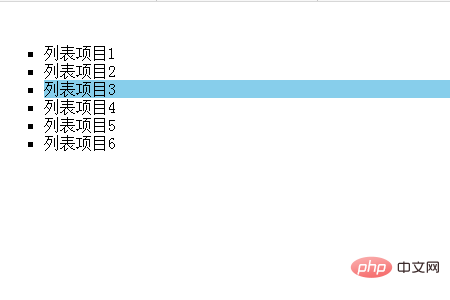
Enter the item number to be applied to the How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child value. We enter 3 here.
CSS code
ul li:How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child(3){
background-color: skyblue;
}The display effect on the browser is as follows

Select the nth and above Element case
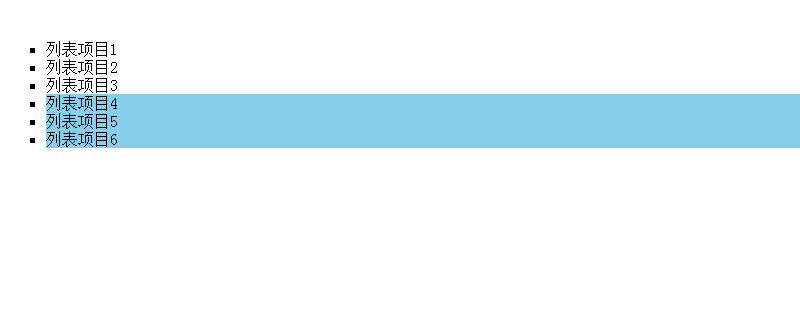
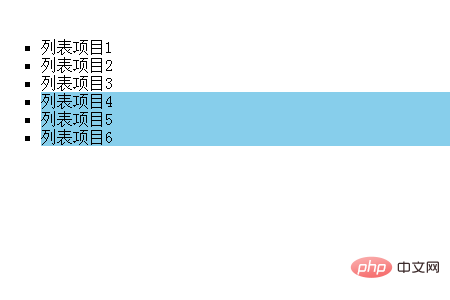
n to nth - child Enter the value of the item to start applying. Here is n 4.
CSS code
ul li:How to use CSS pseudo-class How to use CSS pseudo-class How to use CSS pseudo-class nth-child(n+4){
background-color: skyblue;
}The effect when running on the browser is as follows

The above is the detailed content of How to use CSS pseudo-class nth-child. For more information, please follow other related articles on the PHP Chinese website!