Home > Article > Web Front-end > Detailed explanation of cross-column column-span attribute
This article brings you a detailed explanation of the cross-column column-span attribute. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Cross-column, similar to the merged column colspan attribute we learned in the HTML introductory tutorial. In CSS3 multi-column layout, sometimes we need to use the column-span attribute to achieve a cross-column effect.
Syntax:
column-span: value;
Description:
column-span attribute value is as follows:
column -span attribute value
Attribute value description
none means that the element does not span any column (default value)
all means that the element spans all columns, which is the opposite of the none value
Code:
跨列column-span属性
匆匆
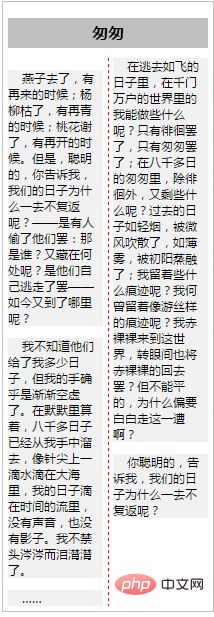
燕子去了,有再来的时候;杨柳枯了,有再青的时候;桃花谢了,有再开的时 候。但是,聪明的,你告诉我,我们的日子为什么一去不复返呢?——是有人偷了他们罢:那是谁?又藏在何处呢?是他们自己逃走了罢——如今又到了哪里呢?
我不知道他们给了我多少日子,但我的手确乎是渐渐空虚了。在默默里算着,八千多日子已经从我手中溜去,像针尖上一滴水滴在大海里,我的日子滴在时间的流里,没有声音,也没有影子。我不禁头涔涔而泪潸潸了。
……
在逃去如飞的日子里,在千门万户的世界里的我能做些什么呢?只有徘徊罢了,只有匆匆罢了;在八千多日的匆匆里,除徘徊外,又剩些什么呢?过去的日子如轻烟,被微风吹散了,如薄雾,被初阳蒸融了;我留着些什么痕迹呢?我何曾留着像游丝样的痕迹呢?我赤裸裸来到这世界,转眼间也将赤裸裸的回去罢?但不能平的,为什么偏要白白走这一遭啊?
你聪明的,告诉我,我们的日子为什么一去不复返呢?
The preview effect in the browser is as follows:

The above is the cross-column column-span attribute For a detailed introduction, if you want to know more about CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of Detailed explanation of cross-column column-span attribute. For more information, please follow other related articles on the PHP Chinese website!