Home > Article > Web Front-end > How to set the line spacing of css text? How to set line spacing in css
In css style, many people are not very familiar with css text line spacing. The following php Chinese website will show you how to set css text line spacing? And css line spacing method.
How to set the line spacing of css text? How to set line spacing in css
In an article, the spacing between each line of text is what we call line spacing. In css, we can use the line-height attribute to indicate line spacing. The setting of line spacing can be achieved through the style of line-height. As long as we control the line-height attribute, we can achieve the distance between text fonts. The code is as follows:
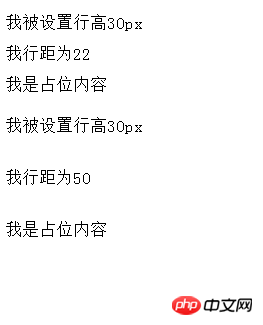
css行间距实例 我被设置行高30px
我行距为22
我是占位内容我被设置行高30px
我行距为50
我是占位内容
Analysis:
.a{ line-height:22px}
means the line height is 22px;
.b{ line- height:40px}/
means the row height is 40px;
The effect is as follows:

If you want to achieve the row height between the top and bottom , just set the percentage of line-height, which is usually set to more than 14. Line-height cannot be less than the font value, otherwise incompatible effects will occur.
You can also use margin and padding to set the line height between paragraphs. As long as we set the margin to a certain distance, a certain spacing will appear.
The above is how to set the line spacing of css text? A complete introduction to the method of setting line spacing in css. If you want to know more about CSS tutorial, please pay attention to the php Chinese website.
The above is the detailed content of How to set the line spacing of css text? How to set line spacing in css. For more information, please follow other related articles on the PHP Chinese website!