Home > Article > Web Front-end > Default spacing of inline-block elements is cleared
This time I will bring you the default spacing of inline-block elements. What are the precautions for clearing the default spacing of inline-block elements? The following is a practical case, let's take a look.
Without further ado, let’s look directly at the sample code
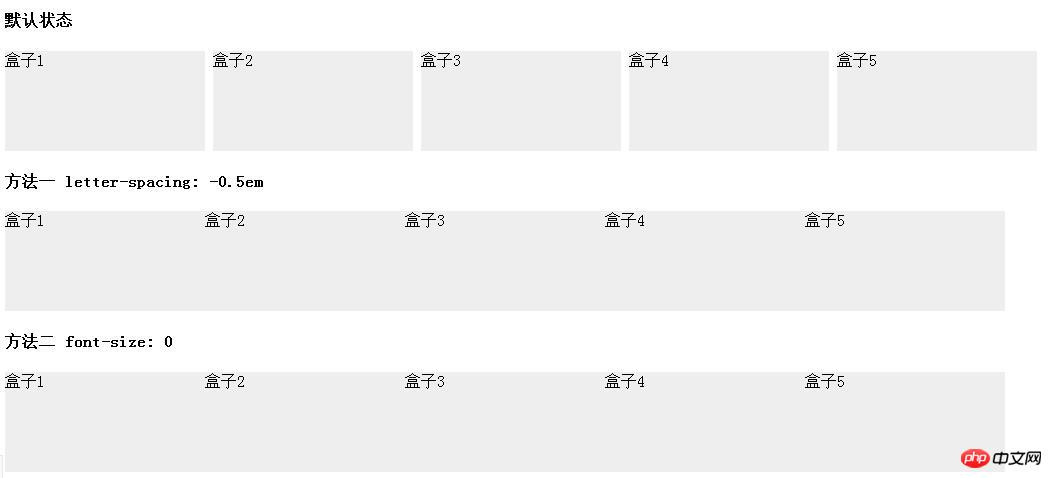
默认状态
盒子1
盒子2
盒子3
盒子4
盒子5
方法一 letter-spacing: -0.5em
盒子1
盒子2
盒子3
盒子4
盒子5
方法二 font-size: 0
盒子1
盒子2
盒子3
盒子4
盒子5
The implemented renderings are as follows

Fixed on the left and adaptive layout on the right
opacity transparency filter for IE Compatible solutions
The above is the detailed content of Default spacing of inline-block elements is cleared. For more information, please follow other related articles on the PHP Chinese website!