Home > Article > Web Front-end > Implement drop-down menu with HTML+CSS
This time I will bring you how to use HTML+CSS to implement drop-down menu, and what are the precautions to use HTML+CSS to implement drop-down menu. The following is a practical case, let’s take a look. one time.
Code:
nbsp;html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">下拉框
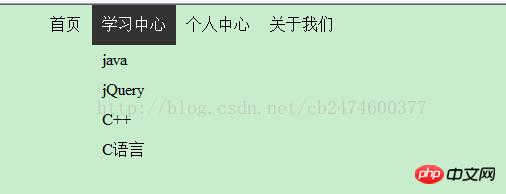
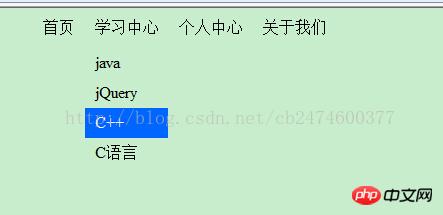
Rendering:


Believe it or not After reading the case in this article, you have mastered the method. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Detailed explanation of the use of Selector in CSS
Detailed explanation of the filter attribute of CSS3
Detailed explanation of the special usage skills of CSS margin
The above is the detailed content of Implement drop-down menu with HTML+CSS. For more information, please follow other related articles on the PHP Chinese website!