Home > Article > Web Front-end > Detailed explanation of CSS3 filter property
This time I will bring you the CSS3 filterpropertydetailed explanation, what are the precautionsfor using the CSS3 filter property, the following is a practical case , let’s take a look.
Recently, I discovered a very powerful CSS3 attribute in the process of building a website, which is the filter attribute. Friends who like p-pictures should know what this artifact is by looking at the name. Of course, the effect of this attribute cannot be compared with that of PS, but if used well, one picture can be made into the effect of two pictures while saving a lot of space.
1. Definition
Filter literally means filter. The official filter attribute defines an element (usually < img>) visual effects (for example: blur and saturation); for example:


2. Syntax
filter: none | blur() | bAs you can see, there are many attributes Select value, what do they mean?For example:
Use sepia to adjust hereExampleTitle 

Picture :

3. Example
Below, some of the filter attributes It is worth making an example. Other interesting things need to be discovered by fellow bloggers. If you have any interesting things, you can share them with me.(1)hue-rotate(color rotation)
Look at the picture for the effect. The specific effect depends on everyone’s discovery:Effect picture:


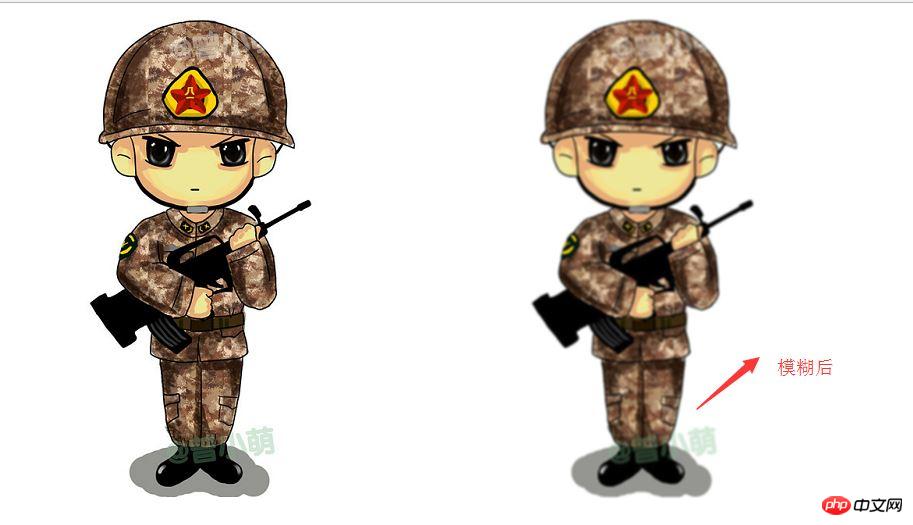
(2)blur( Blur)
blur (blur effect, unit px)Sample picture:


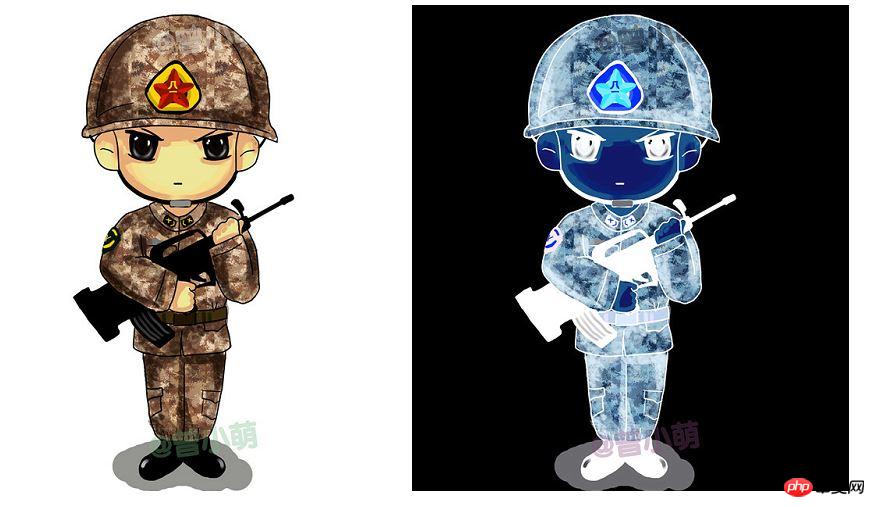
(3) invert reverse color
invert reverse color will turn the picture into a negative. It is useless to say more, look at the code:Sample picture:


How to customize text omission in CSS
How to use attribute value inheritance in css
The above is the detailed content of Detailed explanation of CSS3 filter property. For more information, please follow other related articles on the PHP Chinese website!