Home > Article > Web Front-end > Detailed explanation of filter attribute in CSS3
This article mainly introduces the relevant information about the powerful filter attribute in CSS3. Friends who need it can refer to the
blogger Recently, in the process of building a website, I discovered a very powerful CSS3 attribute, which is the filter attribute. Friends who like p-pictures should know what kind of artifact this is by looking at the name. Of course, the effect of this attribute cannot be compared with that of PS, but if used well, one picture can be made into the effect of two pictures while saving a lot of space.
1. Definition
Filter literally means filter. The official filter attribute defines an element (usually 5811a0e55f5c071c3af8b2b3e8fe348d) visual effects (for example: blur and saturation); for example:


# Seeing this effect, are bloggers starting to be interested in filters?
2. Syntax
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
As you can see, there are many attributes Select value, what do they mean?
grayscale grayscale
sepia brown (a retro old photo feel)
saturate saturation
hue-rotatehue rotation
invert reverse color
opacitytransparency
brightness
contrast
blur
drop-shadow
For example:
Use sepia to adjust here
Title


ExamplePicture:

3、Example
Below, I will give an example of several values of the filter attribute. Other interesting things need to be discovered by bloggers. If you have any interesting things, you can share them with me.
(1)hue-rotate (Color rotation)
The effect is shown in the picture. The specific effect depends on everyone’s discovery:
The effect picture:

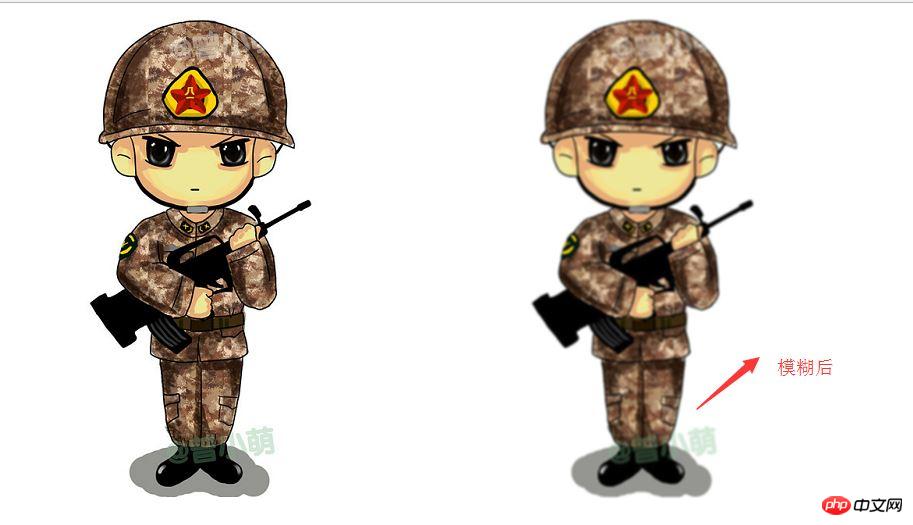
(2)blur(blur)
blur (blur effect, unit px)
Example picture:

(3)invert reverse color
invert reverse color and the picture will become It’s useless to say more about the feeling of the negative, look at the code:
Sample picture:

The above is the detailed content of Detailed explanation of filter attribute in CSS3. For more information, please follow other related articles on the PHP Chinese website!