Home > Article > Web Front-end > How to achieve the effect of text looping to the right in CSS3 and share the example code that can be used on mobile terminals
This article mainly shares with you the relevant information on using pure CSS3 to achieve the effect of text looping to the right. Due to compatibility issues, it is often used on mobile terminals, and the effect achieved is very good. The article gives details For the introduction and sample code, friends who need it can take a look below.
This article introduces the relevant information on using pure CSS3 to achieve the effect of text looping to the right. I won’t say much below. Let’s take a look at the sample code first.
Sample code:
文字向右闪过效果
Here is the rendering:

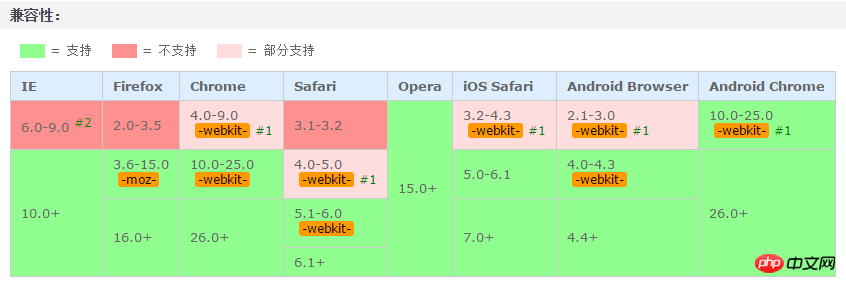
This white gradient flash effect is very easy and convenient to make with CSS3. The only disadvantage is probably the compatibility issue. So now it is generally used on mobile terminals.

Coming, coming! (Knocking on the blackboard) I think the code comments are relatively clear, so just draw the key points! ! !
1. Infinite 2. -webkit-text-fill-color: transparent; The text fill color is transparent. If it is not set, the white gradient effect will not be visible!
3. -webkit-background-clip: text; Cut out the background outside the text content. If you don’t add it, the text will not be displayed and only the gradient color will be displayed!
4. Color-stop() The color-stop function of the gradient represents the position and color of the gradient. It is it. We can make the gradient wherever we want, and then let it move, and a flash will appear. A flash of effect!
Finally, let’s talk about the idea:First, set a gradient background color with white in the middle and gray on both sides;
Secondly, set the text fill color Be transparent (only the white background can be seen);
Then, crop out the background color outside the text (only display the text);
Finally, use @keyframes to make the background white The loop executes from left to right.
The above is the detailed content of How to achieve the effect of text looping to the right in CSS3 and share the example code that can be used on mobile terminals. For more information, please follow other related articles on the PHP Chinese website!