Home > Article > Web Front-end > Detailed explanation of how to use column-fill attribute to align column content height in CSS3
The column-fill attribute will align specified columns of different heights in a manner that minimizes the height difference. Here we will take a look at the detailed usage of CSS3's column-fill attribute to align column content heights:
column-fill attribute, used to specify whether the heights between columns are aligned.
Property value
balance If possible, all column contents are aligned in the same way (default value)
auto The following columns are filled after the first column.
※The content is reprinted from other websites
Instance code
column-fill
LLLLLLLLL…
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
LLLLL…
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
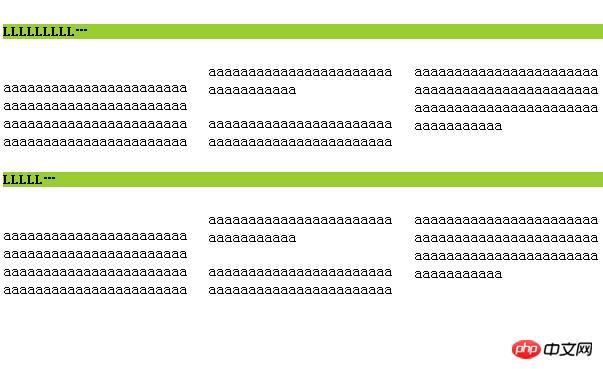
Example picture
The above is the detailed content of Detailed explanation of how to use column-fill attribute to align column content height in CSS3. For more information, please follow other related articles on the PHP Chinese website!