Home >Web Front-end >CSS Tutorial >Introduction to the simple method of making CSS drop-down menu
The example in this article shares the specific implementation code of the CSS drop-down menu for your reference. The specific content is as follows
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例</title>
<meta charset="utf-8">
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
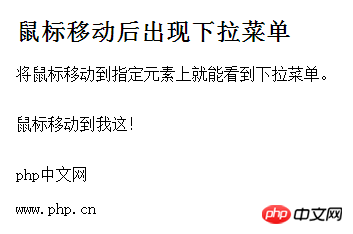
<h2>鼠标移动后出现下拉菜单</h2>
<p>将鼠标移动到指定元素上就能看到下拉菜单。</p>
<p class="dropdown">
<span>鼠标移动到我这!</span>
<p class="dropdown-content">
<p>php中文网</p>
<p>m.sbmmt.com</p>
</p>
</p>
</body>
</html>
Related articles:
CSS drop-down menu detailed explanation
Simple underline follow effect CSS3 drop-down menu effects
The above is the detailed content of Introduction to the simple method of making CSS drop-down menu. For more information, please follow other related articles on the PHP Chinese website!