Home > Article > CMS Tutorial > How to install mobile theme in wordpress?

Choose wordpress mobile themes
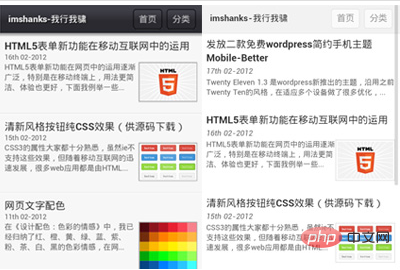
There are also some themes on the Internet that are adaptive to mobile phones. Here I have found two Mobile themes that are commonly used by users. -better(grey) and Mobile-better(white) themes.

We can choose a theme and copy it to the wp-content/themes directory. I personally think that sites with adaptive mobile experience are almost the same, just be more concise. No need to use fancy pictures.
How to install mobile theme in wordpress
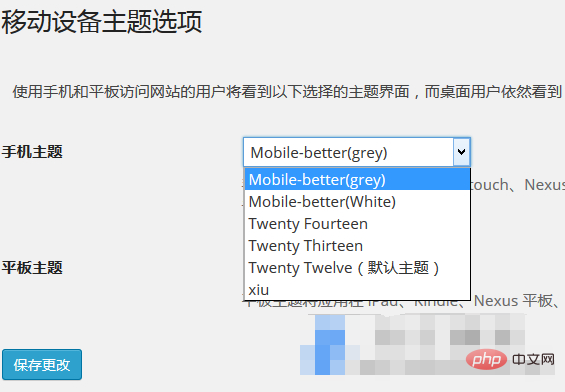
The first choice is to download the mobile theme, then upload the mobile theme, and then you can go to "Appearance"-"Mobile" in the background of our website Device Theme" to select.

Here we can also choose themes for tablets, but I personally think it’s better to use PC interface themes for tablets. Now the screens of mobile devices are getting bigger and bigger. This is also the reason why I haven’t used mobile adaptive themes.
Finally, if we use the Hyper Cache caching plug-in and need to solve the caching problem, we need to add the following script to the functions.php file of the current mobile theme:
global $hyper_cache_stop; $hyper_cache_stop = true;
This will not cause Mobile misalignment problem. I have tested it myself and it seems that if you use the WP Super Cache plug-in, you don’t have this problem. This method is still good and saves the trouble of modifying the existing PC theme. If we are building a new website, we can consider using a compatible version when choosing a theme.
For more WordPress technical articles, please visit the WordPress Tutorial column!
The above is the detailed content of How to install mobile theme in wordpress?. For more information, please follow other related articles on the PHP Chinese website!