
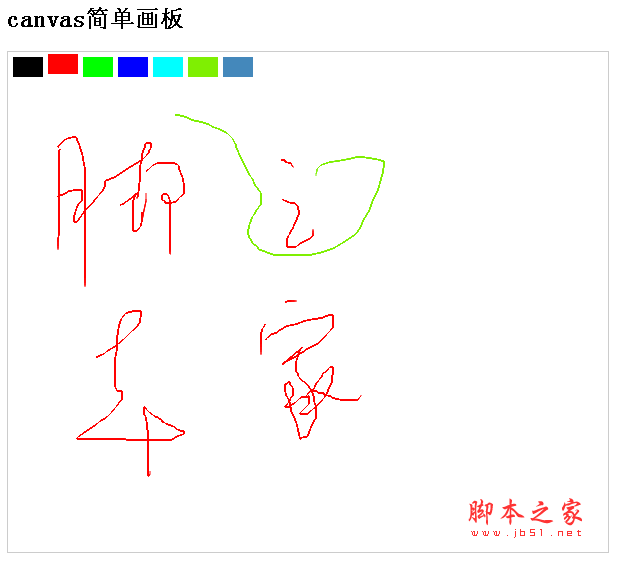
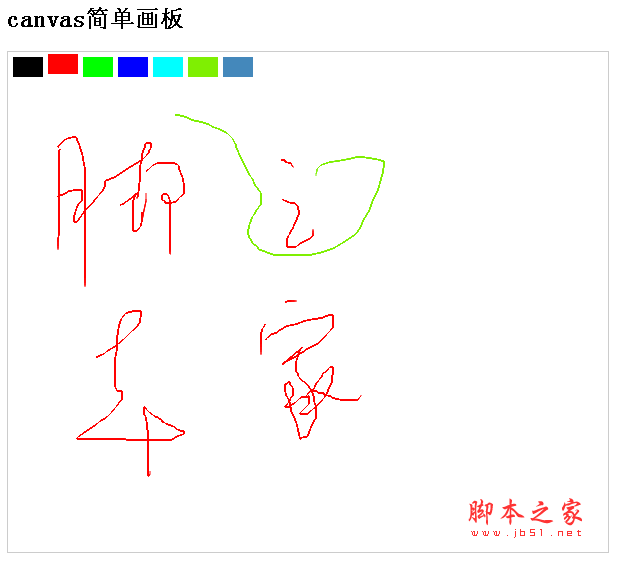
注:下面的代码运行效果,请在支持html5浏览下执行,才能看到效果。
提示:您可以先修改部分代码再运行
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。


所有计算机语言的学习都要从基础开始,《PHP入门视频教程之一周学会PHP》不仅是PHP的基础部分更主要的是PHP语言的核心技术,是学习PHP必须掌握的内容,任何PHP项目的实现都离不开这部分的内容,通过一周的深入学习让你快速掌握PHP的各项技能,助你的工作和学习更上层楼!
PHP教程248061次播放

《弹指间学会HTML视频教程》从最基本的概念开始讲起,步步深入,带领大家学习HTML,了解各种常用标签的意义以及基本用法,学习HTML知识为以后的学习打下基础
HTML教程71366次播放

CSS即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
CSS教程44470次播放


《CSS3 最新视频教程》中 CSS 用于控制网页的样式和布局。 CSS3 是最新的 CSS 标准, 本教程向您讲解 CSS3 中的新特性。通过实例进行讲解,更容易提高学习的效率!
CSS3教程31267次播放