HTML5之前,要实现网页元素的拖放操作,需要依靠mousedown、mousemove、mouseup等API,通过大量的JS代码来实现;HTML5中引入了直接支持拖放操作的API,大大简化了网页元素的拖放操作编程难度,并且这些API除了支持浏览器内部元素的拖放外,同时支持浏览器和其它应用程序之间的数据互相拖动。
本文通过一个简单示例,演示HTML5中拖放API的使用方法。
场景:
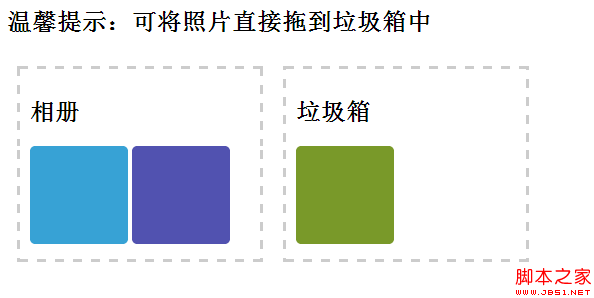
如下图所示,我们要实现:
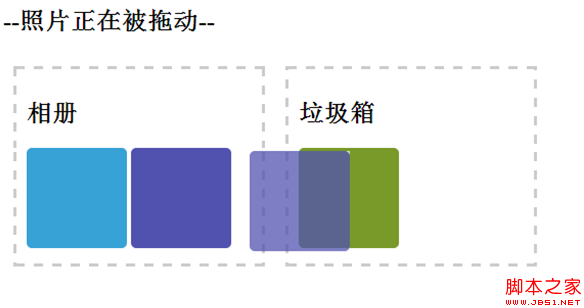
通过拖放将照片从左侧“相册”区域拖拽到右侧“垃圾箱”区域;拖拽过程中,“温馨提示”部分要及时提醒,当前正在进行拖放操作;

实现方法:
如上界面的HTML代码比较简单,如下:
注意:如果要实现拖放操作,需要在待拖放的元素上增加draggable="true"属性;
接下来,再在onload事件中增加如下JS代码即可,注释比较详尽,就不再单独解释。
实现效果: