这是一款JS仿Windows7风格的网页右键菜单,可以多级展开的右键菜单,原生JS。可参考性强,学习JavaScript的朋友不可错过。本菜单用户体验极佳,兼容性良好,无jQuery。
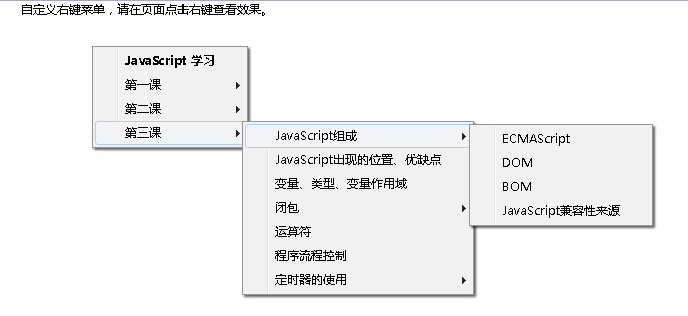
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-win7-style-web-right-menu-codes/
具体代码如下:
自定义多级右键菜单 自定义右键菜单,请在页面点击右键查看效果。
- JavaScript 学习
- 第一课
- 响应用户操作
- 事件驱动
- 元素属性操作
- 第二课
- 改变网页背景颜色
- 函数传参
- 126邮箱全选效果
- 循环及遍历操作
- 第三课
- JavaScript组成
- ECMAScript
- DOM
- BOM
- JavaScript兼容性来源
- JavaScript出现的位置、优缺点
- 变量、类型、变量作用域
- 闭包
- 什么是闭包
- 简单应用
- 闭包缺点
- 运算符
- 程序流程控制
- 定时器的使用
- setInterval
- setTimeout
希望本文所述对大家的JavaScript程序设计有所帮助。



















