html5用“<audio>”标记播放音乐。audio标签用于在网页文档中表示音频内容,利用该标签,开发者可以在网站上插入一个音乐播放控件;语法“ <audio src="音频文件地址"></audio>”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html5用“<audio>”标记播放音乐。
<audio>标签:用于在文档中表示音频内容。利用它,你可以在你的个人网站上插入一个音乐播放器,放一首你喜欢的歌。
<audio src="music.mp3"></audio>

用法很简单,跟<video>标签一样,属性src指定音频文件地址。
如果你仅仅这样写,页面上不会看到有明显的东西,<audio>标签默认是隐藏的。
对于不支持<audio>标签的浏览器,会把标签的文本内容显示出来。
<audio src="music.mp3">
别试了,是你的浏览器渣渣
</audio>
为了方便我们对音频文件进行控制,操作它的进度、播放暂停、音量等等,我们可以给它添加controls属性:
<audio src="m.mp3" controls></audio>
用法跟<video>标签一样。对于加上了controls属性, 不同的浏览器会展示不同样式的控制面板。

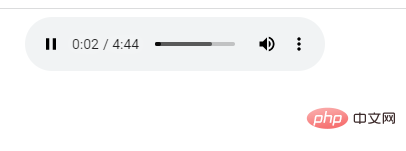
( chrome浏览器的音频控制面板 )

( firefox浏览器的音频控制面板 )

( IE浏览器的音频控制面板 )
哪个好看就见仁见智了~~
跟<video>标签一样,<audio>标签也有一个字标签:<source>。
它们的作用和用法都一样,就是用来引入多个音频,浏览器会选择一个支持的音频格式进行加载,对于不支持<audio>标签的浏览器,<source>元素也可以作为浏览器不识别的内容加入到文档中。
<audio>
<source src="music.mp3">
<source src="music.ogg">
<source src="music.wav">
</audio>注:主流的音频文件格式有:mp3、wav、ogg。不同的浏览器对三种格式支持程度不一样。其中mp3格式支持度最好。
autoplay属性:加载完成后,自动播放。也非常简单、使用。
<audio src="m.mp3" autoplay></audio>
loop属性:顾名思义,循环播放。
<audio src="m.mp3" loop></audio>
preload属性:用来控制音频在什么时候进行加载。
<audio src="m.mp3" preload="auto"></audio>
对应的值有3种:
none:默认不加载,等有需要的时候再加载。
metadata:元数据,默认不加载,但是可以提取该音频的元数据信息。
auto:自动加载,网页加载完就加载整个音频。
muted属性:静音效果。
<audio src="m.mp3" muted></audio>
加了muted属性,音频即使在播放的时候,也是没有声音,除非用户手动调整控制面板的音量。
相关推荐:《html视频教程》
以上就是html5用什么标记播放音乐的详细内容,更多请关注php中文网其它相关文章!


















