css中,可利用transform属性实现垂直翻转效果,该属性可以对元素进行旋转、缩放、移动或倾斜操作,当该属性与rotateX()函数配合使用时,可设置元素垂直翻转样式,语法为“元素{transform:rotateX(翻转角度);}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样实现垂直翻转效果
在css中,想要实现垂直翻转效果,可以通过transform属性,transform属性可以对元素进行旋转、缩放、移动或倾斜或翻转等操作。
当属性与rotateX()函数配合使用时,就可以设置元素垂直翻转的样式了。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:rotateX(180deg);
}
</style>
</head>
<body>
<img src="1118.02.png" class="img1"><br>
<img src="1118.02.png">
</body>
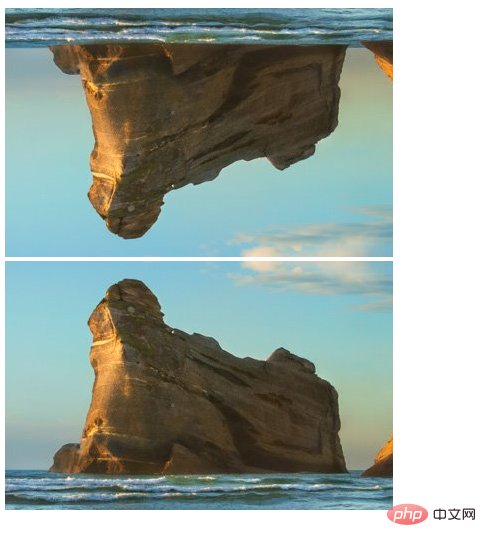
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css3怎样实现垂直翻转效果的详细内容,更多请关注php中文网其它相关文章!


















