jquery去掉类的方法:1、新建一个html文件;2、新建div并添加一个class类和文本内容;3、新建按钮并添加点击事件;4、引入jQuery库;5、创建一个点击移除class类事件即可。

本文操作环境:Windows7系统、jquery3.2.1版、DELL G3电脑
jquery 怎么去掉类?
jQuery移除class:
打开html编辑器,新建一个html文件。如图

在html代码页面上找到<body>并在里面新建一个<div>,然后给这个<div>添加一个class类和文本内容,案例中的类为:remark。如图
代码:<div class="remark">今晚要去吃大餐</div>

在<div>后面新建一个点击按钮,给这个按钮添加一个点击事件,在案例中的点击事件为:reClass(),点击时触发移除class样式。如图:
代码:<input type="button" value="移除class" onclick="reClass()">

设置类样式。给remark设置一个字体大小为28px、颜色为红色的样式。如图:
代码:
<style> .remark{ font-size: 28px;color: red; } </style>
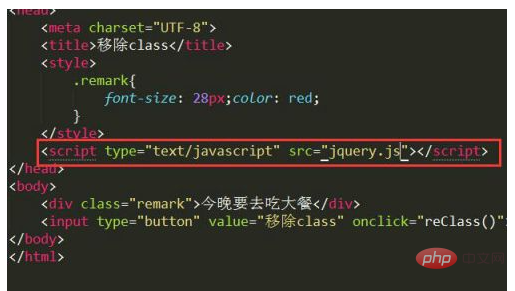
引入jQuery库。在<style>标签后面引入jquery库(注意:案例中jQuery库和html文件是在同一目录下)图:
代码:<script type="text/javascript" src="jquery.js"></script>

创建点击事件。在<script>标签后面新建一个<script>标签,在这个新建的标签里面创建一个点击移除class类事件。如图
代码:
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
保存后使用浏览器打开,点击移除class按钮,发现<div>中的字体大小、颜色被移除了,表示移除class成功。如图:

推荐学习:《jquery视频教程》
以上就是jquery 怎么去掉类的详细内容,更多请关注php中文网其它相关文章!



















