能。区别有:在文档声明上,html有很长的一段代码,并且很难记住这段代码;而html5却是不同,只有简单的声明,“<!DOCTYPE html>”。在html5中可以绘图,插入视频和音频;而html不行。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
什么是html5呢?
html5最先由WHATWG(Web 超文本应用技术工作组)命名的一种超文本标记语言,随后和W3C的xhtml2.0(标准)相结合,产生现在最新一代的超文本标记语言。可以简单点理解成:HTML 5 ≈ HTML4.0+CSS3+JS+API。
hmtl5和html的区别在哪里?
我们现在web前端开发的静态网页,一般都是html4.0。同时是符合W3C的xhtml1.0规范来的。那么他们两者又有什么实质性的区别呢?
1.在文档类型声明上
html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
HTML5:
<!DOCTYPE html>
由这两者对比可见:在文档声明上,html有很长的一段代码,并且很难记住这段代码,想必很多人都是靠工具直接生成的吧?而html5却是不同,只有简简单单的声明,这也方便人们的记忆,更加精简。
2.在结构语义上
html4.0:没有体现结构语义化的标签,我们通常都是这样来命名的
<div id="header"></div>
这样表示网站的头部。
html5:在语义上却有很大的优势。提供了一些新的html5标签,比如:
<header> 、<nav>、<article>、<aside>、<footer>..
3.强大的HTML5的新功能
(1)强大的绘图功能
可能有些动画,或者图片,在html5可以通过强大的绘画功能,加上JS可以实现。而在html4.0却不行。
在HTML5中,有两个东西,是可以进行绘图的,我们一起来看看是哪两个神奇的玩意。
【相关推荐:《Html5视频教程》】
1.Canvas标签
Canvas 通过 JavaScript 来绘制 2D 图形,Canvas 是逐像素进行渲染的。
在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
2.SVG
SVG 是一种使用 XML 描述 2D 图形的语言,SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
(1)SVG 图像可通过文本编辑器来创建和修改
(2)SVG 图像可被搜索、索引、脚本化或压缩
(3)SVG 是可伸缩的
(4)SVG 图像可在任何的分辨率下被高质量地打印
(5)SVG 可在图像质量不下降的情况下被放大
那么都两者都可以用于绘图,我们一起来看看他们之间有何区别:
Canvas
1.依赖分辨率
2.不支持事件处理器
3.弱的文本渲染能力
4.能够以 .png 或 .jpg 格式保存结果图像
5.最适合图像密集型的游戏,其中的许多对象会被频繁重绘
SVG
1.不依赖分辨率
2.支持事件处理器
3.最适合带有大型渲染区域的应用程序(比如谷歌地图)
4.复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
5.不适合游戏应用
(2)新增视频标签
可能在html4.0的时候,我们想要插入一段视频,还需要引用一长段的代码。但是在html5的情况下。我们只需要用于一个video标签即可。
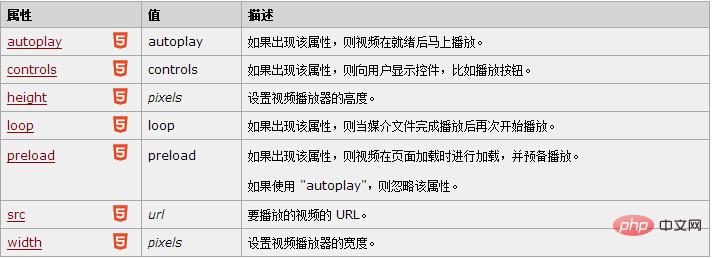
<video src="视频地址"></video>//详细属性可以见下图

提供这样的标签有什么样的好处呢?
第一:节省程序员写代码的时间。
第二:我觉得最主要还是在SEO的优化上。
不管是我们自己来对网页模块命名,还是有这样的标签。因为做网站最终的目的只有一个,那就是盈利。想盈利的话,就只有通过SEO优化的技术,把你网站排名做上来,这样你的网站才有价值,且正是这一点,html5符合了这一点。为什么这么说呢?因为他定义的这些标签,更加有利于优化,蜘蛛能识别你。
更多编程相关知识,请访问:编程视频!!
以上就是html5和html能看出区别吗的详细内容,更多请关注php中文网其它相关文章!


















