div css顶部固定不动的实现方法:首先给要固定的div添加类名,并给导航条设置颜色;然后给导航条所表示的div添加“position”属性;最后把导航条的position属性设置为“fixed”即可固定不动。

本教程操作环境:windows7系统、css3&&html5版、thinkpad t480电脑。
css让div在顶部固定不动:
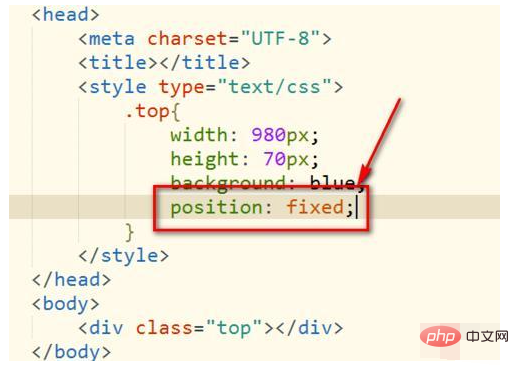
如图,给要固定的div添加类名,小编我就给div添加top这个类名。

假设我们的导航条宽高如图所示,然后给导航条设置颜色。

这样,我们的导航条就制作好了,接着开始固定导航条div的位置。

如图,给导航条所表示的div添加“position”属性。

然后把导航条的position属性设置为“fixed”,表示的是固定定位了。

接着我们在设置导航条的“top”属性为0,表示导航条跟浏览器顶部的距离为0,如果是其他数值,则会拉开一些距离。

总的来说,就是给div设置position:fixed,然后top为0就可以固定位置了,非常简单,快去动手练练吧!
推荐:《css视频教程》
以上就是div css顶部固定不动的实现方法的详细内容,更多请关注php中文网其它相关文章!



















