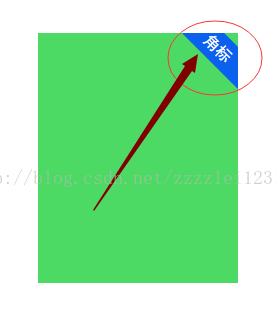
先来看看效果:
(推荐教程:html视频教程)
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>制作角标的方法</title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script>
<style>
.con{
height: 250px;
width: 200px;
margin: 0 auto;
overflow: hidden;
margin-top: 100px;
position: relative;
background-color: #4cd964;
}
.subscript{
color: #fff;
height: 30px;
width: 100px;
position: absolute;
right: -30px;
text-align: center;
line-height: 30px;
font-family: "黑体";
background-color: #0c60ee;
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
-o-transform:rotate(45deg);
-ms-transform:rotate(45deg);
transform:rotate(45deg);
}
</style>
</head>
<body>
<div>
<div>
角标
</div>
</div>
</body>
</html>相关推荐:html教程
以上就是html怎么实现上角标效果的详细内容,更多请关注php中文网其它相关文章!
声明:本文转载于:csdn,如有侵犯,请联系admin@php.cn删除
上一篇:介绍一下什么是媒体查询 下一篇:网页开发中实用的11个文本输入和6个按钮操作特效