
相关学习推荐:微信公众号开发教程
微信已经成为了我们生活中不可缺少的一个app,借助微信这个平台,微信公众号也成为了一种主流的线上线下的互动营销方式。公众号的开发也成为前端er 不可或缺的技能之一。
公众号主要分为订阅号和服务号两种,前者以推送消息,为媒体和个人提供交流沟通为主,后者可以通过微信授权的形式,在微信内为用户提供服务,为企业 提供业务服务和强大的用户管理能力。前者基本不涉及到前端,所以后者就是我们今天主要介绍的。
注册账号
这一步是最开始的一步,先要去申请一个服务号,这一步就不多说,可以直接到官网去申请一个账号,这中间会有 一些审核的过程,这里就不具体说。在这个等待的过程中,如果你想马上动手开发,可以去微信公众号测试平台 去申请一个测试号。当然你如果只想体验一下,也是可以去申请一下测试账号体验一下的。
配置环境
在开发之前,我们要先做好准备的工作,包括微信公众号的配置和本地开发环境的配置,因为不方便使用公司的账户,下面所有图片示例来自微信测试公众号。 测试号均在一个页面内很容易就找到,所以就不多说,说一下正式的配置
公众号配置

1、在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的“开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息”的配置选项中,修改授权回调域名。请注意,这里填写的是域名(是一个字符串),而不是URL,因此请勿加 http:// 等协议头;
2、授权回调域名配置规范为全域名,比如需要网页授权的域名为:www.qq.com,配置以后此域名下面的页面http://www.qq.com… 、 www.qq.com/login.html 都可以进行OAuth2.0鉴权。但pay.qq.com 、 music.qq.com 、 qq.com 无法进行OAuth2.0鉴权;
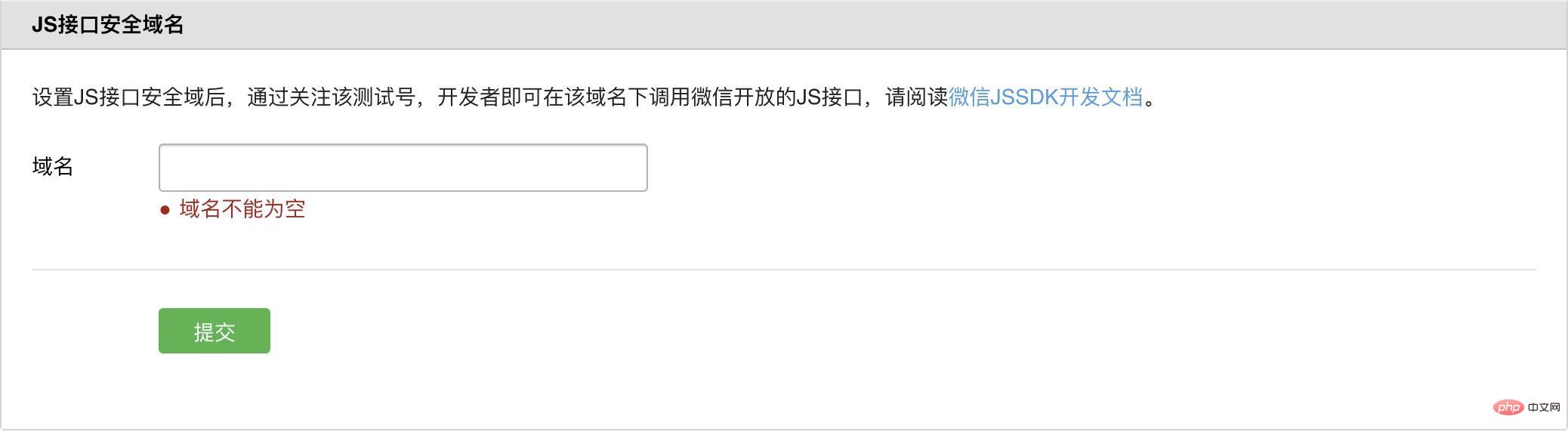
3、如果公众号登录授权给了第三方开发者来进行管理,则不必做任何设置,由第三方代替公众号实现网页授权即可 如果你需要用到jsapi 的一些功能如微信支付,分享等则需要配置JS接口安全域名。

登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
本地环境配置
在测试公众号中IP和 域名地址都可以授权成功,但是在正式的公众号中,想要实现本地测试,则需要外网能访问本地内网,即需要实现内网穿透,即我们可以将内网的服务器映射到外网给别人访问。也有很多 的工具如
- natapp
- 花生壳
- utools
本人用的就是utools,一个工具集,所以下文以utools 为例子


微信公众号调试环境
回调授权需要微信的环境,所以我们无法在我们最喜爱的
chrome中进行调试,无疑为我们的找出可恶的bug们增加了难度。所以我们需要一个微信开发的神器,微信开发这工具
在做这一步的时候需要注意绑定为该公众号的开发者
开发配置
1.业务开发
写我们的业务代码。这一点和普通的页面没有太大的区别所以就不具体说
2.授权
微信网页授权的话,主要分为两种
1、以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)
2、以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息。
3、用户管理类接口中的“获取用户基本信息接口”,是在用户和公众号产生消息交互或关注后事件推送后,才能根据用户OpenID来获取用户基本信息。这个接口,包括其他微信接口,都是需要该用户(即openid)关注了公众号后,才能调用成功的。
除了使用snsapi_base能够静默授权以外,还有一些也能够做到静默授权
对于已关注公众号的用户,如果用户从公众号的会话或者自定义菜单进入本公众号的网页授权页,即使是scope为snsapi_userinfo,也是静默授权,用户无感知。
步骤
具体而言,网页授权流程分为四步:
1、引导用户进入授权页面同意授权,获取code
2、通过code换取网页授权access_token(与基础支持中的access_token不同)
3、如果需要,开发者可以刷新网页授权access_token,避免过期
4、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制)
前端需要做什么
1、引导用户进入授权页面同意授权,获取codehttps://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect这就是授权页面的链接,把appId,redirect_uri,scope 换成自己所需要的,scope 就是上文所说到的两种不同的授权。!!!需要注意的是由于state 是因为使用了Hash路由,有#,而前端部分框架默认hash路由,会产生冲突,所以需要encode处理
如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。
下图为scope等于snsapi_userinfo时的授权页面:

这时候只需要将我们的code 传给后台,后面的几步不就不需要前端做了。
JSSDK使用步骤
有的时候我们也需要用到SSDK,所以需要进行配置
绑定域名
也就是上文的JS接口安全域名设置,
引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):res.wx.qq.com/open/js/jwe…
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:res2.wx.qq.com/open/js/jwe… (支持https)。
通过config接口注入权限验证配置
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表});复制代码jsApiList 写入你需要的功能,可以看官方的JS接口列表,appId, timestamp ,nonceStr, signature则需要你的后端伙伴返回给你。
需要注意的是:
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
相关学习推荐:js视频教程
调取微信接口
然后在ready调取微信的接口就可以了。下面以检测js接口为例。
wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
wx.checkJsApi({ jsApiList: ['chooseImage'], // 需要检测的JS接口列表
success: function(res) { // 以键值对的形式返回,可用的api值true,不可用为false
// 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
}
});
});复制代码其实只要前端授权好了,后面的jssdk 将会很简单。
相关学习推荐:微信小程序开发
以上就是公众号的入门的详细内容,更多请关注php中文网其它相关文章!



















