点击直接下载并保存成 download.pdf 文件
如果你确定这个资源是用户肯定会下载的,就可以加上这个属性,还可以用 JS 或者手动改变想要保存的文件名。
在html里创建一个是下载链接是方便的,添加一个标签和指向文件的href属性就行了。但是某些文件不会被下载(比如图像,pdf,txt,doc),相反,他们会在浏览器中被打开。
如果你的站点是有服务器端的,你可以通过配置.htaccess文件来使得那些文件可以被下载。如果你的站点是被WordPress.com或者github页面托管的(静态页面),那么轻考虑使用标签的download属性
使用“Download”属性
download属性是html5规范的一部分,它表现为一个下载链接,而不是一个导航的链接。
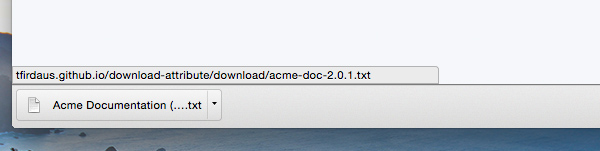
download属性也允许你去重命名一个需要下载的文件。比如,一个文件存放在服务器上,如果这个文件是自动生成的,一般来说它被都命名为一个系统的数字和破折号的组合,例如acme-doc-2.0.1.txt,我们可以重命名这个下载文件的名字,用户下载后看到的文件名可以是一个比较好的名字,例如Acme Documentation (ver. 2.0.1).txt,像这样增加用户体验(不要忘记文件的拓展名)。
- <a href="//m.sbmmt.com/m/article/downloadpdf.php" download="download.pdf">点击直接下载并保存成 download.pdf 文件a>

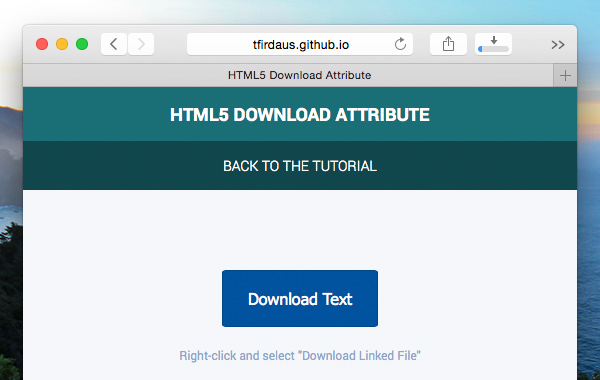
可以看一下这个demo地址:http://tutsplus.github.io/download-attribute/index.html
一些注意:
Firefox考虑到安全问题,该下载文件必须是从自己的服务器或域名中的,否则将在浏览器中打开。
在Chrome和Opear中,如果说下载文件不是在子集的服务器或域名中,这些浏览器会忽视download属性,换句话来说,文件名不变。
提供后备方案:
在写本文的时候,download属性并没有在Safari和IE中实现,但是IE声称,download属性的实现已经在开发日程顶部了。
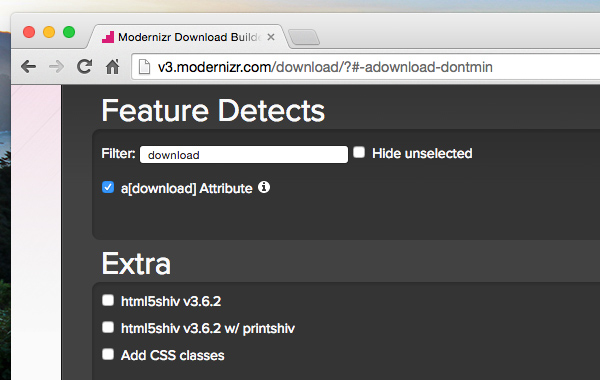
在这期间,我们可以使用一个后备方案去兼容那些浏览器。我们需要去下载Modernizr的download属性特征测试。
然后添加以下脚本:
- if ( ! Modernizr.adownload ) {
- var $link = $('a');
- $link.each(function() {
- var $download = $(this).attr('download');
- if (typeof $download !== typeof undefined && $download !== false) {
- var $el = $('').addClass('download-instruction').text('Right-click and select "Download Linked File"');
- $el.insertAfter($(this));
- }
- });
- }
这个脚本是去测试浏览器是否支持download属性的,如果浏览器不支持的话,它就会想有download属性的标签下面,插入一个有download-instruction类的 jQuery 很容易学习,希望通过我们的《jquery 基础视频教程》可以帮助大家来更好的学习jQuery。 jQuery 是一个 JavaScript 库,简化了 JavaScript 编程。 jQuery教程49608次播放 《javascript三级联动视频教程》介绍了javascript开发的三级联动功能,该功能在日常使用中还是经常能用的到的一个。 JavaScript教程29320次播放 javascript是运行在浏览器上的脚本语言,连续多年,被评为全球最受欢迎的编程语言。是前端开发必备三大法器中,最具杀伤力。如果前端开发是降龙十八掌,好么javascript就是第18掌:亢龙有悔。没有它,你的前端生涯是不完整的。《php.cn独孤九贱(3)-JavaScript视频教程》课程特色:php中文网原创幽默段子系列课程,以恶搞,段子为主题风格的php视频教程!轻松的教学风格,简短的教学模式,让同学们在不知不觉中,学会了javascript知识。 JavaScript教程117811次播放 jQuery是一个快速、简洁的JavaScript框架。设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等,是全球最流行的前端开发框架之一。PHP中文网根据最新版本,独家录制jQuery最新视频教程,回馈PHP中文网的新老用户。 jQuery教程97276次播放
相关文章推荐
• html5离线存储有哪些• h5新增标签audio与video的使用• 深入解析asp.net中mvc4自定义404页面(分享)• 你值得了解的HTTP缓存机制(代码详解)• html5新增了什么相关课程推荐


jquery 基础视频教程

javascript三级联动视频教程

独孤九贱(3)_JavaScript视频教程

独孤九贱(6)_jQuery视频教程
全部评论我要评论













