给用户提供一个界面(前台界面),让用户填写相应的信息,对用户提交的信息进行收集、分类、与用进行交互。
表单的工作流程:
1、用户在具有表单的页面填写数据
2、将数据提交至后台(.php) 例如uli.php
3、后台(.php)接收数据后进行验证,如果验证通过,则写入数据库或从数据库将数据读出,再返回给客户端。
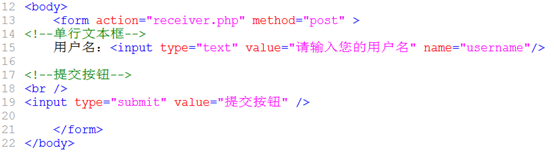
语法格式:
常用的属性:
1、action 用于设置表单数据处理页面(.php)
2、method 用于设置提交方式,有以下两种方式
get 默认方式
特点:
所有的数据都会被组织成名值对的形式使用url进行传递。
不安全
传递的数据类型单一
传递的数据量小
post
特点:
所有的数据都会被组织成名值对的形式放在协议内部传递
相对安全
传递的数据类型多样
传递的数据量大
3、enctype 用于设置数据的传递方式(可选)(此属性只有在method属性设置为post时才有效)
取值:
1、application/x-www-form-urlencode (默认值是该选项,可以缺省不写)用于传递文本数据
2、multipart/form-data:如果表单包含用于文件上传的控件(input type="file"),那么这个属性值必须设为multipart/form-data
表单元素
就是为用户提供一个可输入的区域。
输入类型控件
type: 设置不同类型的表单元素(输入区域)

取值:
-
text:单行文本框
作用:给用户填写用户名等信息,填写一些文本信息
size:控制输入框显示的文字多少,控制了单行文本框宽度

-
password
·主要用于,密码等不方便显示的信息的控制···
会将我们输入的文本相关的内容在显示的时候替换成例如实心原点的表示方式

-
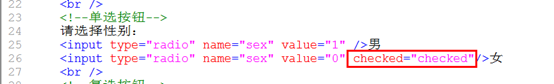
radio 单选按钮:
一组单选按钮中,input的属性name的值要保持统一
注意:如果要预先设置显示的选项,可以增加一个checked="checked"


-
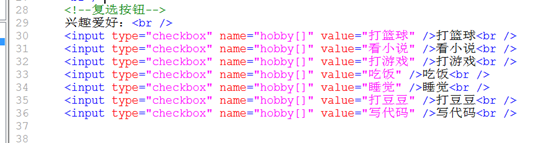
checkbox复选按钮
input表单的属性有:
type:设置为checkbox
注意:
一组复选按钮中,所有的name属性的属性值设置为形同的值,并且要在属性name的属性值后面统一都分别加一个[]
-


-
submit

-
file
设置文件上传
Type:指定上传文件的类型,如:type="file"
Name:指定该元素的名称

-
hidden
不是给用户填写用的输入框或者其他选择等控件
作用是设置一个隐藏域,给接收程序提交一些数据,传一些参数

-
image 用于设置一个图片提交按钮
属性说明:
type:设置为image
src:引入需要设置的图片资源,
width:设置宽度
height:设置高度
title:设置按钮的提示信息

-
reset
重置按钮:作用:如果当用户填写的内容有误需要从新填写时,将我们已经填写或者选择的内容进行初始化。

下拉列表
注意:如果要改变默认展示的选项,就将这个选项上面的option增加一个属性值,设置:selected='selected'

文本域:
cols:设置合并的列数,控制文本域的宽度
rows:设置合并的行数,控制文本域的高度

disabled:属性值:disabled,如果设置了该值,多行文本域将被禁用:
label标签:
可以将我们的文字提示信息和我们的表单控件的输入框"捆绑"成一个整体,当我们点击文字部分的内容的时候,会相应的选中我们在提示框中预先填好的默认信息,
label会触发我们跟文字紧邻的表单控件
label可以看做一个容器
写法一:
写法二:


















