(1)IE9+、Firefox、Chrome、Safari等浏览器
base64图片在HTML里的标准写法是:
javascript给img元素的src属性赋值或是给其他元素的backgroundImage属性赋值都可以正确的显示图片。
其格式为 data:{mimeType};base64,{code}
{mimeType}是指图片的格式类型,一般来说,JPG文件填写image/jpeg, GIF文件填写image/gif, PNG文件填写 image/png。
{code}是指图片二进制转换成base64的字符串。
(2)IE6、IE7浏览器
低版本的IE浏览器不支持img的src属性用data:image/jpeg这样写,但是我们可以使用mhtml调用附件资源的形式来处理图片。格式如下:

1
其中,bondary="imagedata"中的imagedata是指图片的标识前缀,可任意命名,所有的图片流都以这个两个减号和该前缀开头。Content-Location: showimg中的showimg是指图片的标识名称,可任意命名,IE6和IE7的CSS调方法为 .non_img_tag { *background-image: expression('mhtml:http://test.oa.com/base64.html!showimg'); } 其中*background-image里*表示只有ie6 ie7 ie8才能访问的CSS属性,俗称CSS hack。showimg是放在当前网页的网址加一个感叹号后面。expression是IE浏览器早期版本才支持,可用于js调用,隐患很大,其他浏览器不支持。mhtml是微软的一种网页格式,其扩展名为.mht,它会把网页中需要的图片写到单一的文件里。IE右键菜单点击另存为...会有单一文件选项。
注意:因为ie6和ie7不支持data:image/jpeg这样写,所以我们只能使用非img标签的background-image属性来操作,并且这种操作不支持javascript来改变它的值,只能使用CSS。这段注释可以放在任何地方。但是为了好调用,我把它放在文件头部。
(3)IE8浏览器
ie8浏览器分两种情况。一种是在XP下ie6升级到ie8,另一种是Win7自带的ie8。两者的区别是XP下的ie8不支持javascript直接将backgroundImage赋值为base64值。但是Win7下是可以的。
如何兼容
在代码上我们使用UserAgent里的Trident和Windows NT版本来确认ie8在何种情况使用:
A.当NT版本是NT 5.x并且Trident没现出现的时候,判定为xp下的ie6和ie7,执行第2种情况;
B.当NT版本是NT 5.x并且Trident 4.0的时候,判定为xp下的ie8,执行第2种情况;
C.当NT版本是NT 6.x时,为win7、win8、win10系统,执行第1种情况;
D.都不是时,就是非IE流览器,执行第1种情况
完整的代码如下:

1 19 <html> 20 <head> 21 <meta http-equiv="content-type" content="text/html; charset=GB2312" /> 22 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> 23 <title>base64图片兼容性测试title> 24 head> 25 <body> 26 <div id="useragent" style="width:200px;">div> 27 <div id="showimg" style="width:100px; height:100px; float:left; *background-image:expression('url(mhtml:' + location.href + '!showimg)');">div> 28 <div id="img2" style="width:100px; height:100px; float:left; *background-image:expression('url(mhtml:' + location.href + '!img2)');">div> 29 <script type="text/javascript"> 30 function setImage(obj) { 31 // for ie6、ie7、ie8 32 if (!/Trident/.test(navigator.userAgent) && /MSIE [6-8]\.0.*Windows NT 5\./.test(navigator.userAgent)) return ""; 33 //for ie9 or later、FireFox 、chrome 、Opera 34 var html = document.firstChild.nodeValue; 35 var reg = new RegExp("--imagedata\\s*[\\r\\n]+Content-Type:\\s*(image\\/\\w+)\s*[\\r\\n\\s]+Content-Location:\\s*" + obj + "\\s*Content-Transfer-Encoding:\\s*base64\\s*[\\r\\n\\s]+([a-zA-Z0-9\\/\\+\\r\\n=]+)", "g"); 36 var codePart = reg.exec(html); 37 document.getElementById(obj).style.backgroundImage = "url(data:" + codePart[1] + ";base64," + codePart[2] + ")"; 38 } 39 setImage("showimg"); 40 setImage("img2"); 41 document.getElementById("useragent").innerHTML = navigator.userAgent; 42 script> 43 body> 44 html>
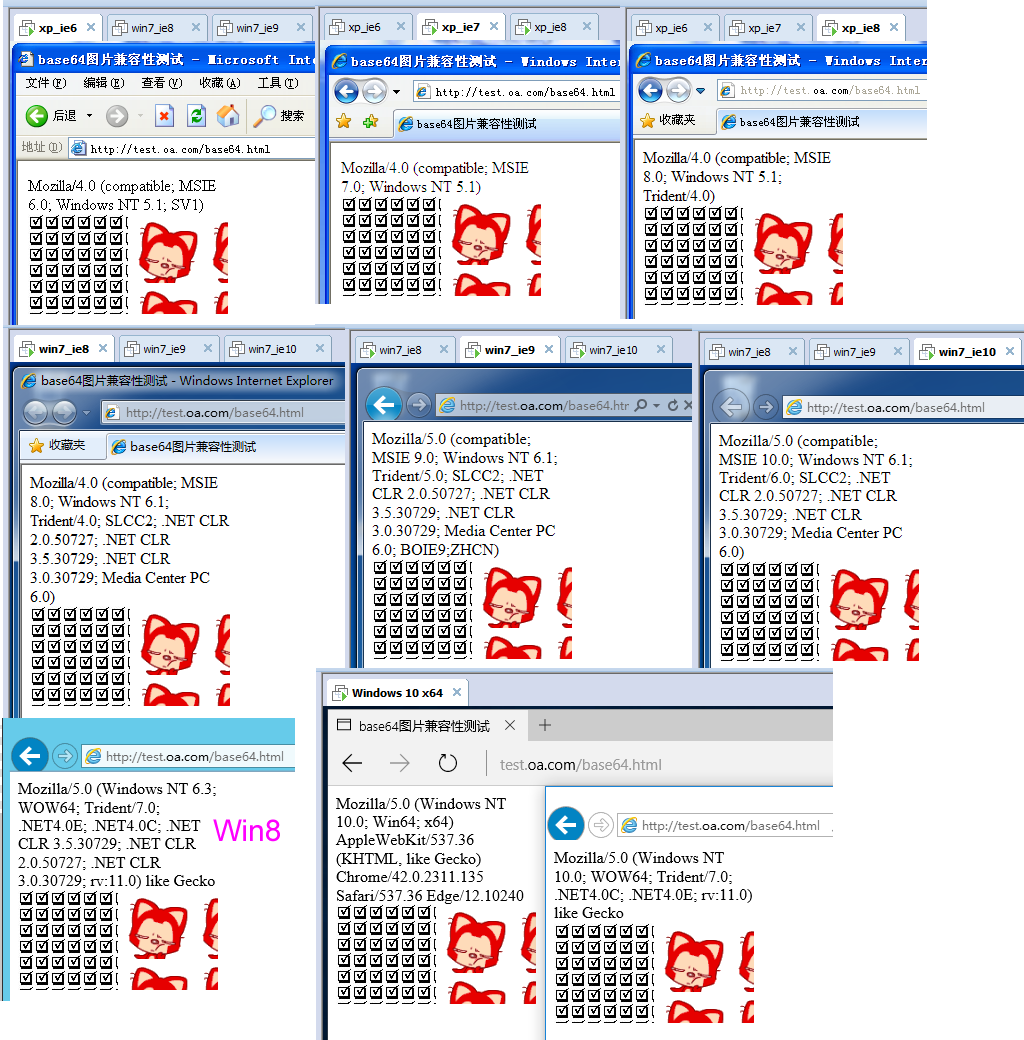
执行效果