定义和用法
globalCompositeOperation 属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上。
例:

1 var c=document.getElementById("myCanvas"); 2 var ctx=c.getContext("2d"); 3 4 ctx.fillStyle="red"; 5 ctx.fillRect(20,20,75,50); 6 ctx.globalCompositeOperation="source-over"; 7 ctx.fillStyle="blue"; 8 ctx.fillRect(50,50,75,50); 9 10 ctx.fillStyle="red"; 11 ctx.fillRect(150,20,75,50); 12 ctx.globalCompositeOperation="destination-over"; 13 ctx.fillStyle="blue"; 14 ctx.fillRect(180,50,75,50);
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 globalCompositeOperation 属性。
注释:Internet Explorer 8 以及更早的版本不支持
属性值
蓝色:源图像 = 您打算放置到画布上的绘图。
红色:目标图像 = 您已经放置在画布上的绘图。
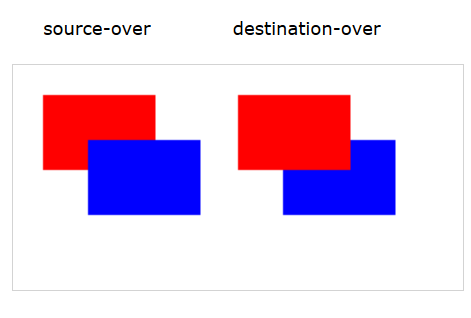
1.source-over 默认。在目标图像上显示源图像。

3.source-out 在目标图像之外显示源图像。只会显示目标图像之外源图像部分,目标图像是透明的。

4.source-atop 在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。

5.destination-over 在源图像上方显示目标图像。

6.destination-atop 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。

7.destination-in 在源图像中显示目标图像。只有源图像内的目标图像部分会被显示,源图像是透明的。

8.destination-out 在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图像是透明的。

9.lighter 显示源图像 + 目标图像。

10.copy 显示源图像。忽略目标图像。



















