
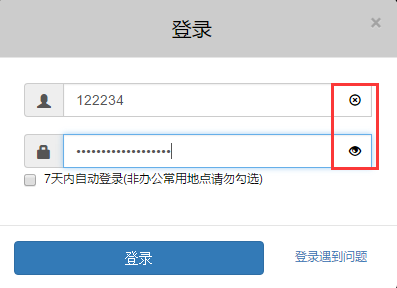
但是在将图标放入input输入框中,这些小图标是无法获得点击事件的;
那么问题来了,怎样让这些小图标能够获得点击事件呢?
我也不知道,但是可以用一种迂回的方式,来间接的实现该功能。
重点来了:
在小图标的位置上,添加一个看不见的元素,元素的大小正好将小图标覆盖,但是没有背景颜色和边框;相当于给小图标盖了一个透明的被子;
<div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-user">i>span> <input type="text" class="form-control" placeholder="账号/手机号/邮箱" id="userName"> <span class="glyphicon glyphicon-remove-circle form-control-feedback" style="display:inline-block;">span> <--小图标元素--> <span style="display:inline-block;border:1px solid red;width:30px;height:30px;position:absolute;right:2px;z-index:100;cursor: pointer;">span> <--覆盖在小图标上面的元素--> div>
将事件添加在这个覆盖在小图标上的元素,小图标的作用仅仅是根据需要进行显示和隐藏即可;
如此便间接实现了,小图标的点击效果;



















