
css border-image-repeat属性怎么用?
border-image-repeat属性规定图像边框是否应该被重复(repeated)、拉伸(stretched)或铺满(rounded)。
语法:
border-image-repeat: stretch|repeat|round|space;
属性值:
● stretch:拉伸图像来填充区域
● repeat:平铺(重复)图像来填充区域。
● round:类似 repeat 值。如果无法完整平铺所有图像,则对图像进行缩放以适应区域。
● space:类似 repeat 值。如果无法完整平铺所有图像,扩展空间会分布在图像周围
说明:该属性规定如何延展和铺排边框图像的边缘和中间部分。因此,您可以规定两个值。如果省略第二个值,则采取与第一个值相同的值。
注:Internet Explorer 10, Opera 12, 和 Safari 5 不支持 border-image-repeat 属性。
css border-image-repeat属性 示例
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightgrey;
border: 30px solid transparent;
border-image: url('border.png');
border-image-slice: 30;
border-image-repeat: repeat;
}
</style>
</head>
<body>
<div>
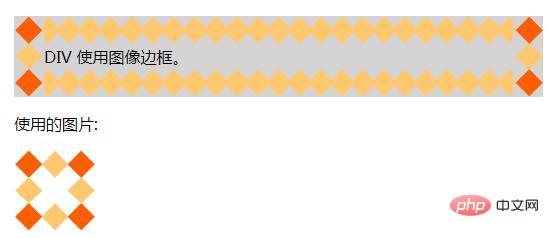
DIV 使用图像边框。
</div>
<p>使用的图片:</p>
<img src="border.png">
</body>
</html>效果图:

以上就是css border-image-repeat属性怎么用的详细内容,更多请关注php中文网其它相关文章!

















