Home > Article > Web Front-end > How to change image size
Methods to change the image size: 1. Change the width and height in the HTML tag, code such as "img src="..." width="..." height="..."> "; 2. Use CSS styles to control the width and height attributes.

The operating environment of this article: Windows7 system, Dell G3 computer, HTML5&&CSS3.
When we design web pages, sometimes the images may not match the size. So how can we change the image size in the code? This article will introduce to you how to change the size of pictures?
We have two ways to change the size of the image: One is to change the width and height within the HTML tag; the other is to use CSS styles to control the width and height attributes.
Let’s first look at Changing the image width and height in the HTML tag
Use width directly in the image img tag and height attributes can control the width and height of the image.
The code is as follows
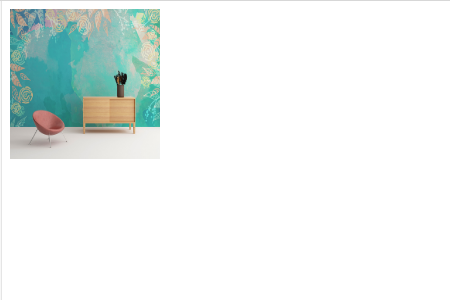
The effect is as follows (the original image is 1072x768px):

Use CSS styles to control the width and height attributes
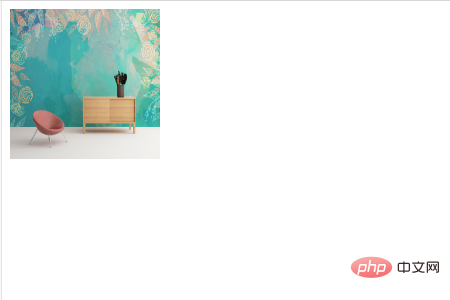
We use the same picture, the code is as followsThe effect is as follows: the picture also It became 150x150px

The above is the detailed content of How to change image size. For more information, please follow other related articles on the PHP Chinese website!