一、首先呢,我们来说说在HTML中的居中属性:
今天我们推荐的使用的是align属性,align属性能在很多标签中都能用上,本文主要介绍的就是用align属性把文字和图片居中显示。
现在我们来说说HTML align属性把文字居中显示,我们来看一个完整的代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> 这是一段文字,没有任何的标签,看看我现在在哪 </body> </html>
这是一个简单的代码,显示效果,如图:

你所看到的就是没有用任何的标签来实现的,就是默认显示在浏览器的左上方。
现在我们想把上面的文字居中起来,这应该怎么弄呢?
没错就是我文章开始的时候介绍的align属性。我们把align属性加上去。
现在来看看代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p align="center">这是一段文字,没有任何的标签,看看我现在在哪</p> </body> </html>
因为文字标签本来就是用段落p标签概括的,所以我们这里用上了p标签,里面加了一个align属性等于center。就是让p标签中的文字全部居中显示。我们来看看效果截图:

这里都是显示在浏览器的中间了。
这就是HTML align属性在文字上的居中的办法。(想看更多,这里有PHP中文网的HTML在线视频教程)
二、现在让我们来看看用align属性把图片居中:
都知道图片标签是用<img>这个单标签来显示的,所以显示的代码如下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p align="center">这是一段文字,没有任何的标签,看看我现在在哪</p> <img src="https://img.php.cn/upload/article/000/000/003/5b49b1f76ccb9475.jpg"> </body> </html>
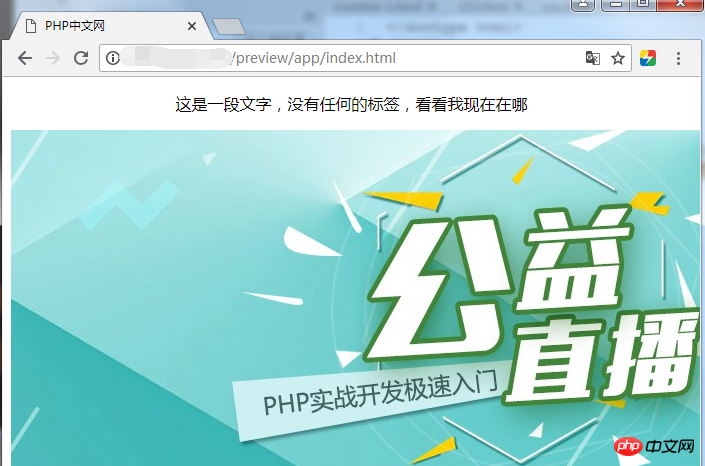
我在上面代码中加入了一个网络图片,现在看看效果:

很明显,这个图片是在浏览器的默认左上方显示的。现在我们来把img标签加上align属性来试试:
<body> <p align="center">这是一段文字,没有任何的标签,看看我现在在哪</p> <img src="https://img.php.cn/upload/article/000/000/003/5b49b1f76ccb9475.jpg" align="middle"> </body>
上面我加上了align属性,之后效果很快就变了,这个当然要在html4.01里面才能用。所以我这里就不显示图片了。大家能看懂就行。
本篇关于HTML的align属性的介绍到这里就结束了,有问题的可以在下方留言。
【小编推荐】
html tbody标签是块级元素吗?html tbody标签的基础用法
HTML中添加图片的代码是什么?html如何正确的添加图片路径?
以上就是html中的居中属性是什么?html文字和图片的居中讲解(附实例)的详细内容,更多请关注php中文网其它相关文章!



















