本篇文章给大家带来的内容是关于CSS中定位(position)中四个属性的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
CSS position属性
总共有四个属性:
static
默认值,正常情况下就是这个属性,一般不用写。
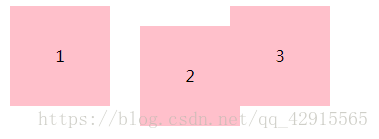
relative
使元素偏移,使用top,right,left,bottom进行偏移,用z-index分别层次。
<head>
<style>
div{
float: left;
width: 100px;
height: 100px;
background: pink;
text-align: center;
line-height: 100px;
margin-left: 10px;
}
.box{
position: relative;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<div>1</div>
<div class="box">2</div>
<div>3</div>
</body>
relative是在自己原来的基础上进行偏移。也就是相对于自己定位。
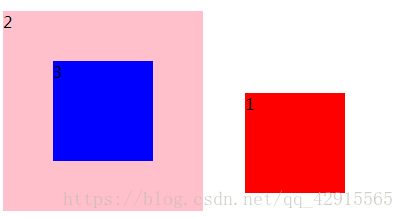
absolute
相对于body或相对于离自己最近已定位的父元素定位。
<head>
<style>
.box1{
width: 100px;
height: 100px;
background: red;
position: absolute;
top: 100px;
left: 250px;
}
.box2{
width: 200px;
height: 200px;
background: pink;
position: relative;
top: 10px;
}
.box3{
width: 100px;
height: 100px;
background: blue;
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">
2 <div class="box3">3</div>
</div>
</body>fixed
固定定位指定是 一直按照浏览器的窗口左上方进行定位的。无论鼠标怎么滚都按照你移动后浏览器窗口的左上方进行定位。 像很多官网的导航栏就用了固定定位,让它一直在顶部感受巅峰的孤独。
注意:这三种定位都会脱离文档流,用法要恰当!
相关推荐:
以上就是CSS中定位(position)中四个属性的介绍的详细内容,更多请关注php中文网其它相关文章!