页面结构
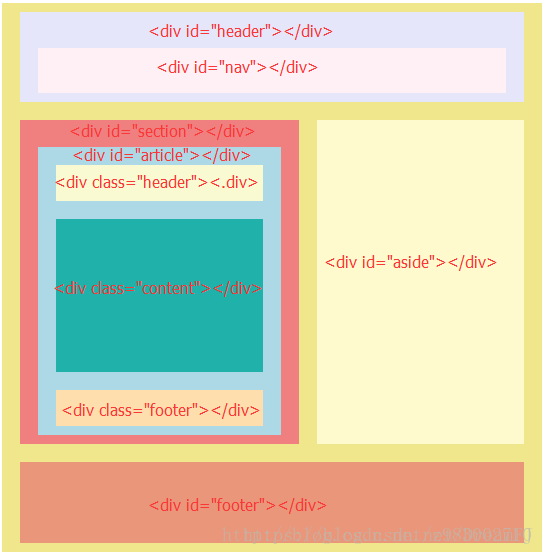
传统页面结构
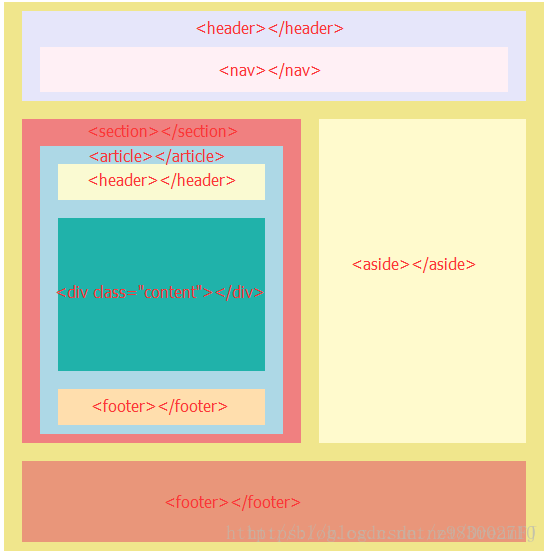
html5页面结构
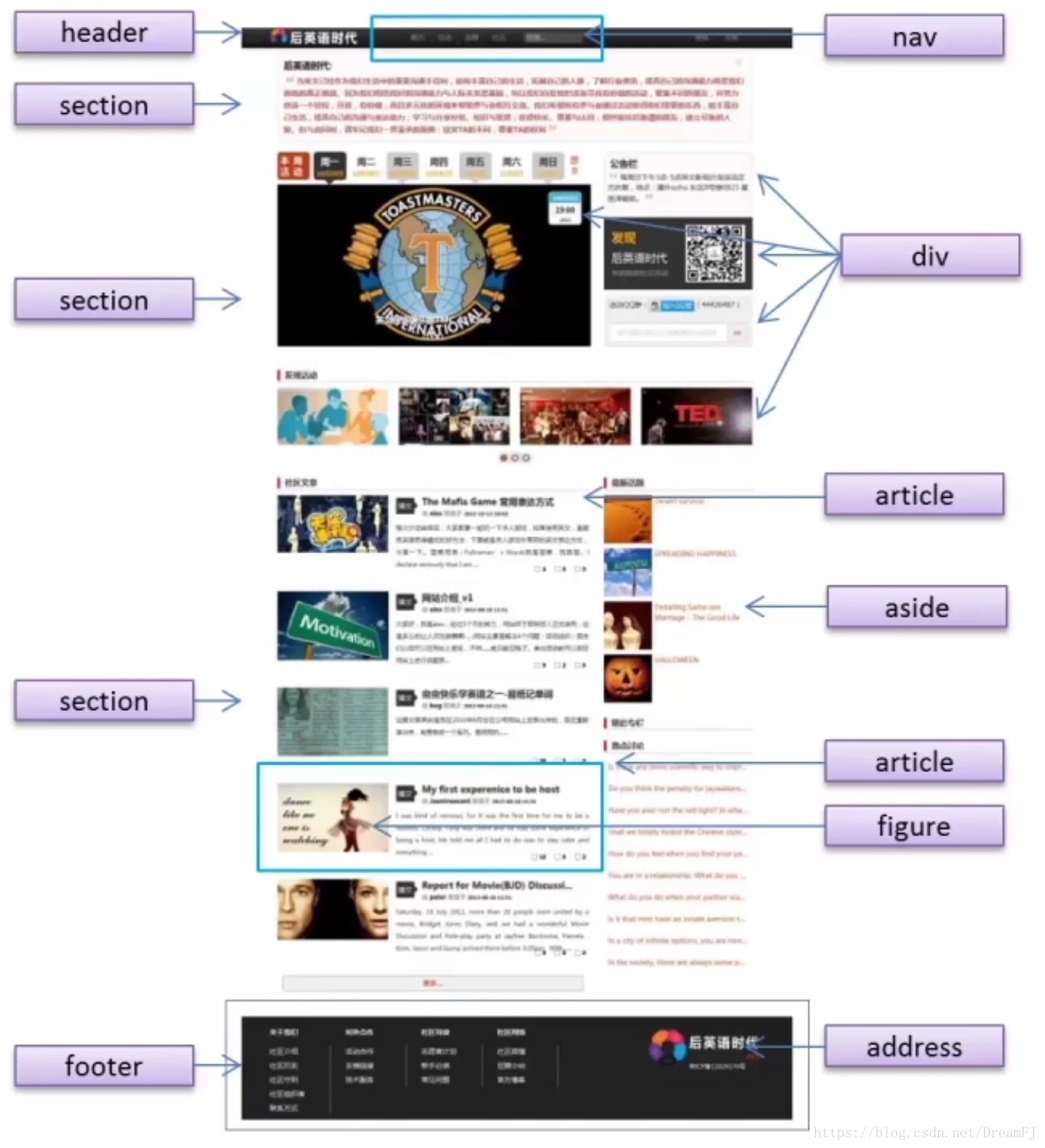
eg
新增标签
1.结构标签
section标签:section表示页面中的一个内容区块,比如章节、页眉、页脚等,也可以和hn(h1、h2...)等一起使用,表示出文档的结构;
article标签:article元素表示页面中的一块与上下文不相关的独立内容,比如一篇文章;
aside标签:aside元素表示article元素内容之外的,和article标签内容相关的辅助信息;
header标签:header元素表示页面中的一个内容区块或者整个页面的标题;
hgroup标签:表示对整个页面或页面中的一个内容区块的标题进行组合;
footer标签:footer元素表示整个页面或者页面中一个内容区块的脚注。一般来说包含创作者的姓名、创作日期及联系信息;
nav标签:表示页面中导航链接的部分;
figure标签:表示一段独立的流内容,一般表示文档主体流内容中的一个独立单元。使用figcaption标签为figure标签组添加标题。
2.表单标签
email:必须输入email;
url:必须输入url地址;
number:必须输入数值;
range:必须输入一定范围内数值;
Date Pickers:日期选择器;
search:用于搜索域,域显示为常规的文本域;
color
3.媒体标签
video标签:定义视频,像电影片段或其他视频流。eg: <video src="movie.ogg" controls="controls">video标签</video>
audio标签:定义音频,像音乐或其他音频流。eg: <audio src="someaudio.wav">audio标签</audio>
embed标签:用来嵌入内容(包括各种媒体),格式可以是Midi、Wav、AIFF、AU、MP3、flash等。eg: <embed src="flash.swf" />
4.其他功能标签
mark:标注,呈现不一样的颜色;
progress:进度条;
time:标注时间;
ruby:对某个字进行注释;
rt:
wbr:软换行,当一行显示不下就换行;
canvas
command:命令;
details:展开详情;
datalist:提示内容;
keygen:加密;
output:计算表单结果并给出输出值;
source
menu:菜单。
删除标签
1.可以用css代替的标签
2.不再使用frame
frameset
frame
noframes
3.只有个别浏览器支持的标签
4.其他不常用的标签
相关文章推荐:
以上就是html5页面结构的变化以及增加和删除标签的总结的详细内容,更多请关注php中文网其它相关文章!