本篇文章给大家带来的内容是关于CSS中text-transform属性实现字符串转换的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1.关于box-sizing: 属性用于更改用于计算元素宽度和高度的默认的 CSS 盒子模型。
值有:content-box(默认值),border-box,inherit。
A、content-box:宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。
B、border-box:为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
<!DOCTYPE html><html><head><style> .box,.box1{
box-sizing:border-box;
-moz-box-sizing:border-box;
/* Firefox */
-webkit-box-sizing:border-box;
/* Safari */
width:200px;
height: 50px;
border:10px solid red;
float:left;}.box1{
margin-left: 10px;
box-sizing:content-box;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据部分。</div>
<div class="box1">这个 div 占据部分。</div>
</div>
</body>
</html>
</body>
</html>
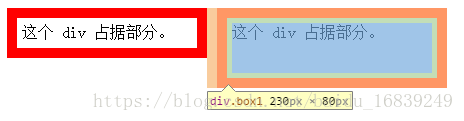
如图所示,图1的p属性border-box的内盒尺寸(不包括margin)为200*50,盒子的长=width,包括了border、paddind、content,content=width-border*2-padding*2=170(蓝色框);
图2的p属性content-box的内盒尺寸(不包括margin)为230*80,盒子的长=width+border*2+padding*2=230,width=content(蓝色框);
C、inherit:规定应从父元素继承 box-sizing 属性的值。
.box2{
width:200px;
height: 50px;
padding: 5px;
border:10px solid red;
float:left;
box-sizing:inherit;
}
<p class="box">
<p class="box2">这个 p 占据部分。</p>
</p>
.box2继承了box的border-box的属性值。
相关文章推荐:
CSS中常见的水平垂直居中的实现方法有哪些?CSS中三种常见的水平垂直居中
CSS中text-transform属性实现字符串转换的代码
以上就是css box-sizing属性(盒子模型)的用法介绍的详细内容,更多请关注php中文网其它相关文章!