本文实例为大家分享了CSS3千变万化的文本阴影text-shadow效果实例,供大家参考,具体内容如下
语法:
none|<length>|none|[<shadow>,]*<shadow>
或
none|<color>|[,<color>]*
取值简单说明:
表示颜色;
表示由浮点数字和单位标识符组成的长度值,可为负值,指定阴影的水平延伸距离;
表示由浮点数字和单位标识符组成的长度值,不可为负值,指定模糊效果的作用距离。如果仅仅需要模糊效果,将前两个length全部设定为0即可。
示例:
<style type="text/css">
p{
text-align:center;
margin:0;
font-family:helvetica,arial,sans-serif;
color:#999;
font-size:80px;
font-weight:bold;
text-shadow:0.1em 0.1em #333;//右下角阴影
text-shadow:-0.1em -0.1em #333;//左上角阴影
text-shadow:-0.1em 0.1em #333;//左下角阴影
text-shadow:0.1em 0.1em 0.3em #333;//增加模糊效果的阴影
text-shadow:0.1em 0.1em 0.3em black;//定义文本阴影效果
}
</style>
**简单小结:**text-shadow属性的第一个值表示水平位移;第二个值表示垂直位移,正值偏右或偏下;负值偏上或偏左;第三个值表示模糊半径,该值可选;第四个值表示阴影的颜色,该值可选。
示例:通过阴影增加前景色和背景色的对比
p{
text-align:center;
margin:150px auto;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#fff;//设置文字颜色
text-shadow:0.1em 0.1em 0.3em black;//通过阴影增加前景色和背景色的对比
}
总结:
阴影偏移由两个<length> 值指定到文本的距离。第一个长度值指定到文本右边的水平距离,负值会把阴影放置在文本的左边。第二个长度值指定到文本下边的垂直距离,负值会把阴影放置在文本的上边。
在阴影偏移之后,可以指定一个模糊半径。模糊半径是一个长度值,他指出了模糊效果的范围。
在阴影效果的长度值之前或之后,还可以指定一个颜色值。颜色值会被用阴影效果的基础。如果没有指定颜色,那么将使用color属性值代替。
示例:模拟复杂的文本特效
p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#000;//设置文字颜色
background:#000;//设置背景颜色
text-shadow:0 0 4px white,
0 -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -25px 18px #f20;//使用阴影叠加出燃烧的文字特效
}
注:每个阴影效果必须指定阴影偏移值,而模糊半径和阴影颜色是可选参数,每个阴影之间用逗号隔开。
p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#D1D1D1;
background:#CCC;
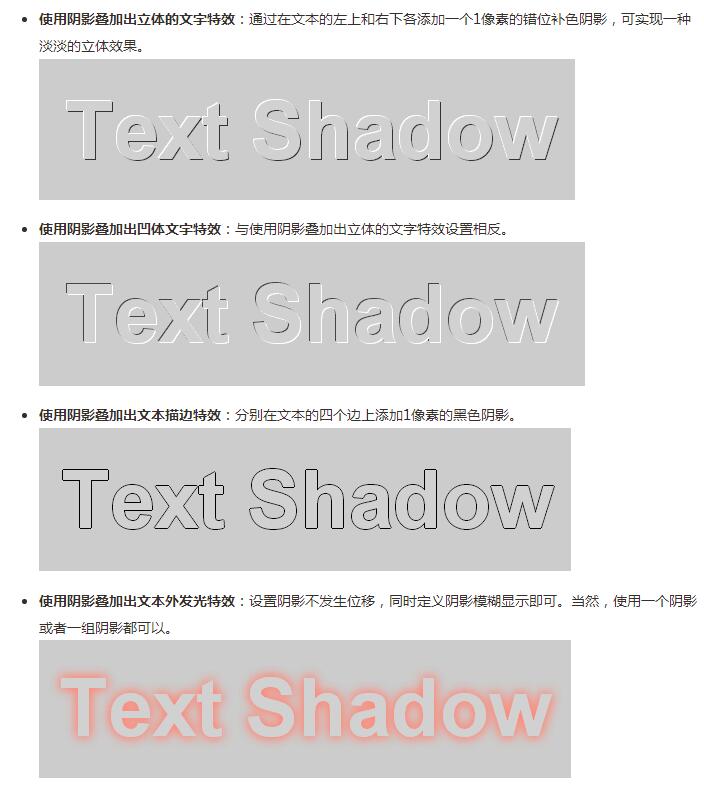
text-shadow:-1px -1px white,
-1px -1px #333;//使用阴影叠加出立体的文字特效
1px 1px white,
-1px -1px #444;//使用阴影叠加出凹体文字特效
-1px 0 black,
0 1px black,
1px 0 black,
0 -1px black;//使用阴影叠加出文本描边特效
0 0 0.2em #F87,
0 0 0.2em #F87;//使用阴影叠加出文本外发光特
}
以上就是利用CSS3实现千变万化的文字阴影text-shadow效果设计的详细内容,更多请关注php中文网其它相关文章!


















