使用table-cell完成以下几种布局(ie8及以上兼容)
1、左侧定宽-右侧自适应
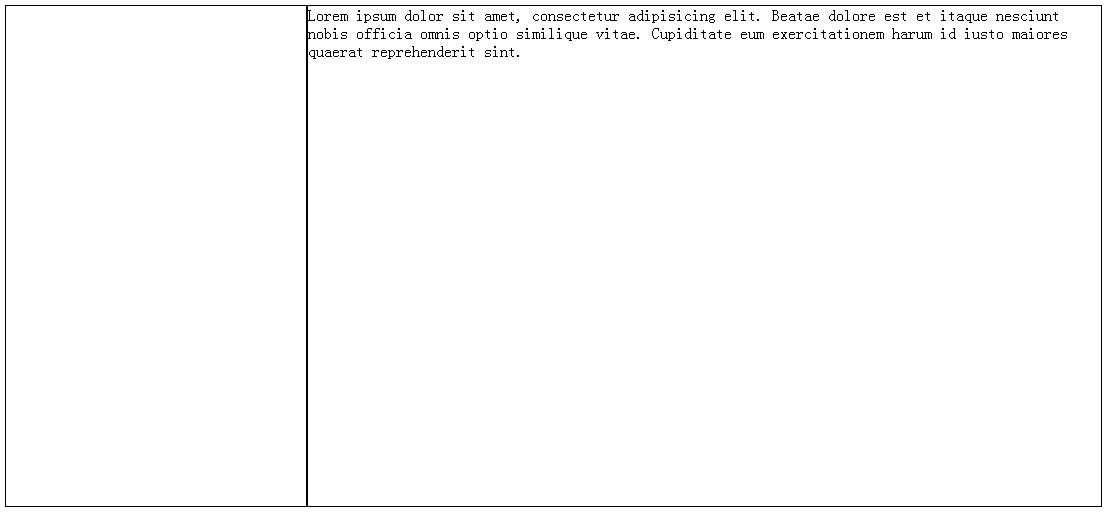
.left{ width: 300px; height: 500px; border: 1px solid; float: left; } .right{ width: 10000px; height: 500px; display: table-cell; border: 1px solid; } </style> <p class="left"></p> <p class="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Beatae dolore est et itaque nesciunt nobis officia omnis optio similique vitae. Cupiditate eum exercitationem harum id iusto maiores quaerat reprehenderit sint. </p>
效果如下:

大前端成长进阶课程:进入学习
(调整窗口大小,来测试右侧是否根据窗口大小改变)
2、右侧定宽-左侧自适应
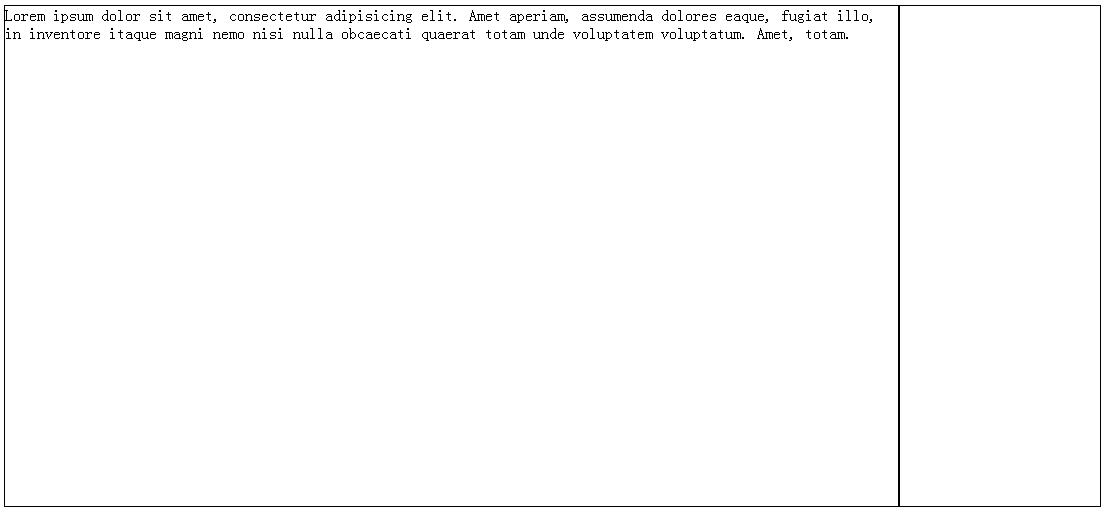
<style> .right{ width: 200px; height: 500px; border: 1px solid; display: table-cell; } .left{ height: 500px; border: 1px solid; display: table-cell; } .parent{ display: table; table-layout: fixed; width: 100%; } </style> <p class="parent"> <p class="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet aperiam, assumenda dolores eaque, fugiat illo, in inventore itaque magni nemo nisi nulla obcaecati quaerat totam unde voluptatem voluptatum. Amet, totam. </p> <p class="right"></p> </p>
效果如下:

与左侧定宽稍有不同,虽然只是定宽的位置换了,但是不能直接使用浮动像左侧定宽那种方式完成。
3、左右定宽-中间自适应
XML/HTML Code复制内容到剪贴板
<style>
.parent{
display: table;
table-layout: fixed;
width: 100%;
}
p{
border: 1px solid;
}
.left,.right,.center{
display: table-cell;
}
.left{
width: 100px;
height: 200px;
}
.right{
width: 100px;
height: 200px;
}
</style>
<p class="parent">
<p class="left"></p>
<p class="center">
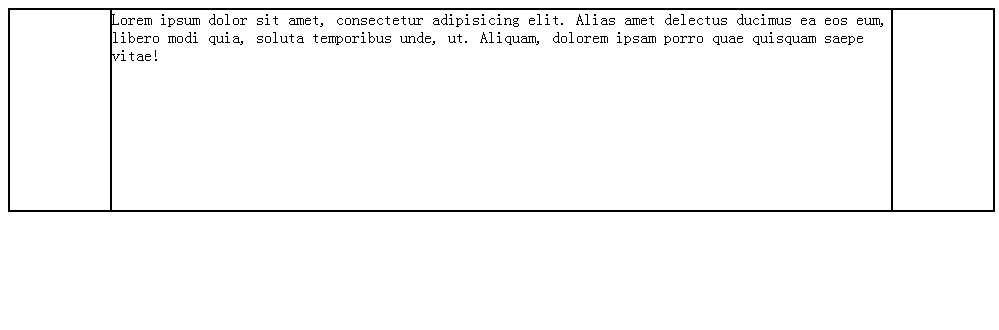
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias amet delectus ducimus ea eos eum, libero modi quia, soluta temporibus unde,
ut. Aliquam, dolorem ipsam porro quae quisquam saepe vitae!
</p>
<p class="right"></p>
</p>效果如下:

以上就是分享table-cell完成左侧定宽右侧定宽及左右定宽等布局的实现方法的详细内容,更多请关注php中文网其它相关文章!
前端(VUE)零基础到就业课程:点击学习
自己动手写 PHP MVC 框架:点击学习




















