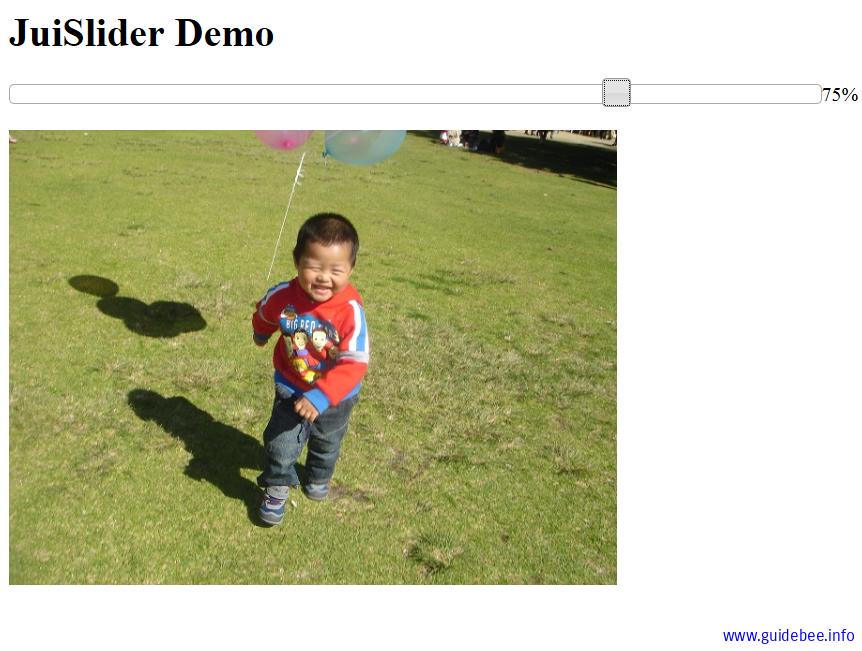
CJuiSlider显示一滑动条,可以通过滑动条来缩放图像或用作其它功能,它封装了 JUI slider插件。
本例通过CJuiSlider来缩放一副图像:
<?php $this->widget('zii.widgets.jui.CJuiSlider', array(
'value'=>50,
'options'=>array(
'min'=>1,
'max'=>100,
'slide'=>'js:
function(event,ui){
$("#image").width(648*ui.value/100);
$("#zoom").text(ui.value+"%");
}
',
),
'htmlOptions'=>array(
'style'=>'width:648px; float:left;'
),
)); ?>
<div id="zoom" >50%</div>
<br />
<img id="image" width="324" src="images/harry.jpg"><?php $this->widget('zii.widgets.jui.CJuiSlider', array(
'value'=>50,
'options'=>array(
'min'=>1,
'max'=>100,
'slide'=>'js:
function(event,ui){
$("#image").width(648*ui.value/100);
$("#zoom").text(ui.value+"%");
}
',
),
'htmlOptions'=>array(
'style'=>'width:648px; float:left;'
),
)); ?>
<div id="zoom" >50%</div>
<br />
<img id="image" width="324" src="images/harry.jpg">
以上就是PHP开发框架Yii Framework教程(39) Zii组件-Slider示例的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!


















