1.BFC是什么
BFC就是Box Formatting Context的简称,直译为"块级格式化上下文"。
1.1 Box是css布局的基本单位
Box是CSS布局的对象和基本单位,元素的类型和display特性,决定了Box的类型,不同类型的盒子决定了页面不同的布局形式
- block-level box:display 属性为 block, list-item, table 的元素,会生成 block-level box。并且参与 block fomatting context;
- inline-level box:display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box。并且参与 inline formatting context;
- run-in box 如果 run-in box 包含 block box,那么这个 run-in box 也成为 block box
- 如果紧跟在 run-in box 之后的兄弟节点是 block box,那么这个 run-in box 就会做为此 block box 里的 inline box,run-in box 不能进入已经一个已经以 run-in box 开头的块内,也不能进入本身就是
display:run-in;
- 的块内
- 否则,run-in box 成为 block box
1.2 Formatting Context
指页面中的一个渲染区域,并且拥有一套渲染规则,他决定了其子元素如何定位,以及与其他元素的相互关系和作用。
最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。
1.3 BFC
块级格式化上下文,它是指一个独立的块级渲染区域,只有Block-level BOX参与,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。
2.BFC的生成
- 根元素
- float的值不为none
- overflow的值不为visible
- display的值为inline-block、table-cell、table-caption
- position的值为absolute或fixed
3.BFC的布局规则
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
4.BFC的一些应用
防止垂直 margin 重叠
上述规则2中,属于同一个BFC的两个相邻Box的margin会发生重叠,代码及效果如下:
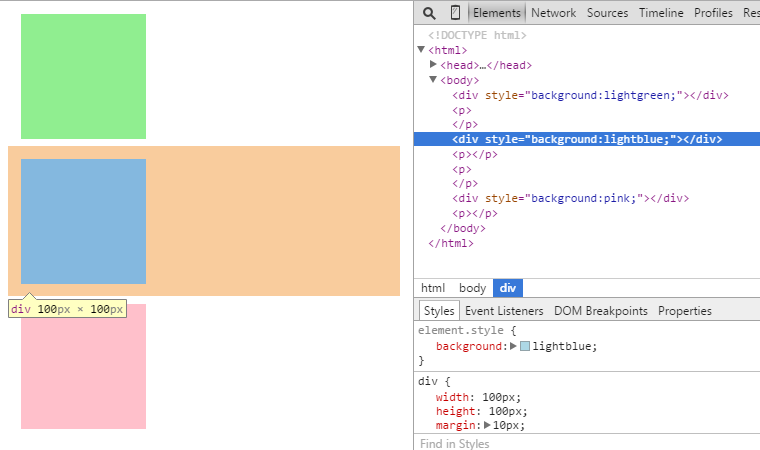
<style type="text/css"> div{ width: 100px; height: 100px; margin: 10px; } style> head> <body> <div style="background:lightgreen;">div> <div style="background:lightblue;">div> <div style="background:pink;">div> body>

可明显看出三个div之间的magin是都是10,互相发生了重叠。那怎么避免呢,规则2说了,是处于同一个BFC的相邻box元素会发生margin重叠,那我们让他们不处于一个BFC不就行了呀,所以给div元素外加了个p标签:

自适应两栏布局
上述规则3中,每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。

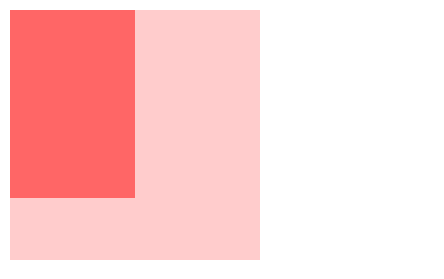
<style> body { width: 300px; position: relative; } .aside { width: 100px; height: 150px; float: left; background: #f66; } .main { width: 200px; height: 200px; background: #fcc; } style> <body> <div class="aside">div> <div class="main">div> body>

因为上述两个元素都同处body,所以他们的左边与body相接触。
再根据规则4,BFC区域不会与float区域重叠,我们可以给main触发BFC化实现两列布局,比如给main添加overflow:hidden 效果如下:

清除浮动
根据规则6,计算BFC的高度时,浮动元素也参与计算,因此可以根据这个规则清除浮动,如下:
<style> .mydiv{ border:3px dashed #ddd; overflow: hidden; } style> <body> <div class="mydiv"> <p style="float:left">我设置了float属性p> div> body>

这也承接了上节float清除浮动的BFC方式的原理,实际上使元素BFC化即可,可参照BFC的生成规则。
5.总结
对于BFC,我认为我们主要是想通过掌握BFC的规则来实现一些布局效果,并且利用BFC规则达到我们的各种目的,比如清除浮动,清除margin重叠等。
上述几个例子同时也说明了规则5,BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之同理。
BFC内部的元素和外部元素不会相互影响,所以这就会使BFC计算高度时会包含浮动的高度,同样也避免了margin叠加。



















