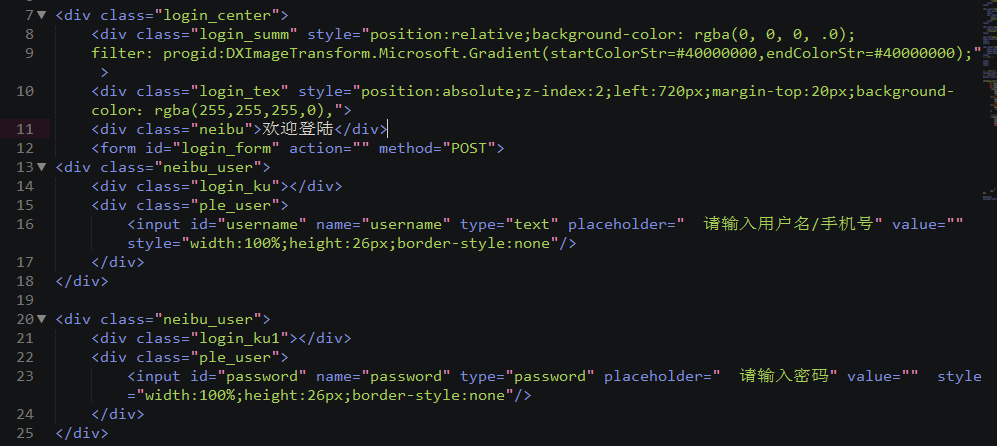
兼容所有浏览器的背景颜色半透明CSS代码:
background-color: rgba(0, 0, 0, .25); filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#40000000,endColorStr=#40000000);
注意:startColorStr 和 endColorStr 的值,前两位是十六进制的透明度,后面六位是十六进制的颜色。
其格式为 #AARRGGBB 。 AA 、 RR 、 GG 、 BB 为十六进制正整数。取值范围为 00 - FF 。 RR 指定红色值, GG 指定绿色值, BB 指定蓝色值,参阅 #RRGGBB 颜色单位。 AA 指定透明度。 00 是完全透明。 FF 是完全不透明。超出取值范围的值将被恢复为默认值。
2位透明度的换算方法:x=alpha*255 ,将计算的结果 x 转换成十六进制即可。
js换算16进制方法: x.toString(16)
例如:上面的 0.25 透明度,换算为IE的AA透明度: var a = 0.25 * 255 = 63.75 ~= 64; a.toString(16) = 40
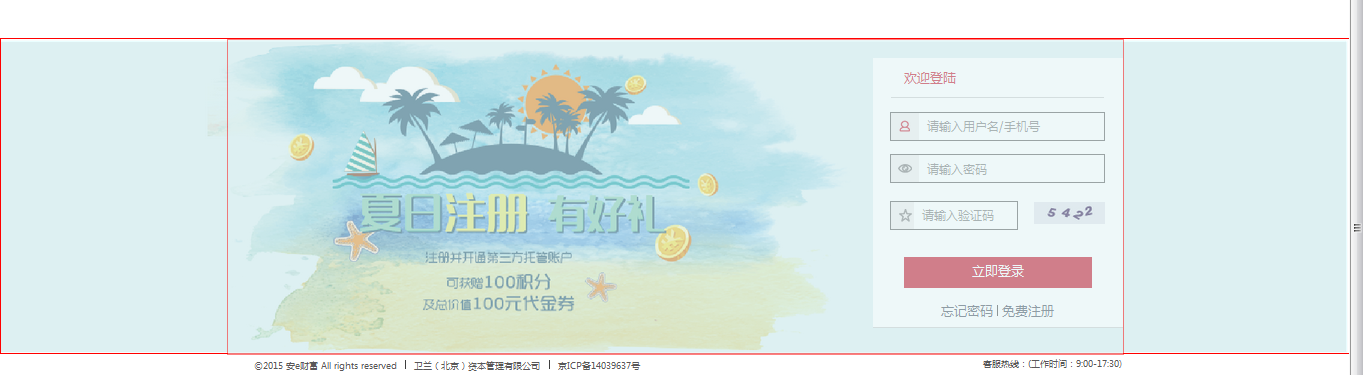
Demo示例:
思想:现代浏览器使用 CSS3 RGBA 实现半透明背景色,IE使用 渐变滤镜 filter: progid:DXImageTransform.Microsoft.Gradient 实现半透明。
注意:不能使用 opacity:0.5 属性或是 IE filter:alpha(opacity=50) 半透明滤镜,因为这种半透明属性会让子元素也跟着半透明。