display : block | none | inline | inline-block
inline:指定对象为内联元素
block:指定对象为块元素
inline-block:指定对象为内联块元素
none:隐藏对象
float 控制元素是否浮动显示
float : none | left | right
none:设置对象不浮动
left:设置对象浮在左边
right:设置对象浮在右边
浮动的目的:
就是要打破文档流的默认显示规则。如果要让元素按照我们的布局要求进行显示。这时就要利用float属性
- 任何申明为 float 的元素自动被设置为一个“块级元素”
- 在标准浏览器中浮动元素脱离了文档流 ,所以浮动元素后的元素会占据浮动元素本来应该所处的位置
- 如果水平方向上没有足够的空间容纳浮动元素,则转向下一行
- 文字内容会围绕在浮动元素周围
- 浮动元素只能浮动至左侧或者右侧
clear 清除浮动
clear : none | left | right | both
none:默认值。允许两边都可以有浮动对象
left:不允许左边有浮动对象
right:不允许右边有浮动对象
both:不允许有浮动对象
position 对象的定位方式
position : static | absolute | fixed | relative
static:默认值。无定位,对象遵循常规流。此时4个定位偏移属性不会被应用
relative:相对定位,对象遵循常规流,并且参照自身在常规流中的位置通过top,right,bottom,left这4个定位偏移属性进行偏移时不会影响常规流中的任何元素
absolute:绝对定位,对象脱离常规流,此时偏移属性参照的是离自身最近的定位祖先元素,如果没有定位的祖先元素,则一直回溯到body元素。盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠
fixed:固定定位,与absolute一致,但偏移定位是以窗口为参考。当出现滚动条时,对象不会随着滚动
absolute 说明:
- 脱离文档流
- 通过 top,bottom,left,right 定位
- 如果父元素 position 为 static 时,将以body坐标原点进行定位
- 如果父元素 position 为 relative 时,将以父元素进行定位
例:div { position: absolute; left:100px; top:100px;}
relative 说明:
- 相对定位(相对自己原来的位置而言)
- 不脱离文档流
- 参考自身静态位置通过 top,bottom,left,right 定位
例:div { position: relative; left:100px; top:100px;}
fixed 说明:
固定定位实际上只是绝对定位的特殊形式,固定定位的元素是相对于浏览器窗口而固定,而不是相对于其包含元素,即使页面滚动了,它们仍然会处在浏览器窗口中跟原来完全一 样的地方
例:div { position: fixed; right:0; bottom:0;}
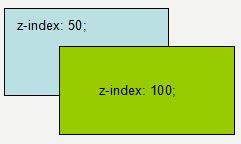
z-index 对象的层叠顺序
z-index : auto | number
当元素发生重叠时,可以通过 z-index 属性,设置其层叠的先后顺序
较大 number 值的对象会覆盖在较小 number 值的对象之上