效果:
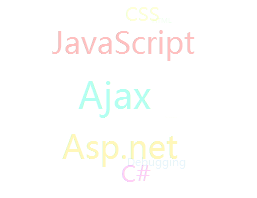
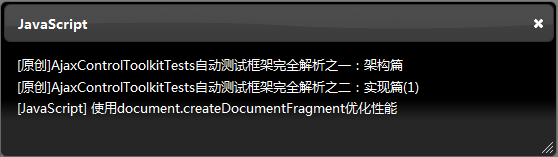
分类标题呈现3D球状效果,点击分类标题的时候,会弹出这个分类对应的推荐文章列表。
效果截图:


HTML:
核心JS:动态生成3D球状云+弹出模式窗体-articlemap.js
$(function() {
var element = $('#list a'); ;
var offset = 0;
var stepping = 0.02;
var list = $('#list');
var $list = $(list)
$list.mousemove(function(e) {
var topOfList = $list.eq(0).offset().top
var listHeight = $list.height()
stepping = (e.clientY - topOfList) / listHeight * 0.2 - 0.1;
});
for (var i = element.length - 1; i >= 0; i--) {
element[i].elemAngle = i * Math.PI * 2 / element.length;
}
setInterval(render, 50);
function render() {
for (var i = element.length - 1; i >= 0; i--) {
var angle = element[i].elemAngle + offset;
x = 120 + Math.sin(angle) * 30;
y = 45 + Math.cos(angle) * 40;
size = Math.round(15 - Math.sin(angle) * 15);
var elementCenter = $(element[i]).width() / 2;
var leftValue = (($list.width() / 2) * x / 100 - elementCenter) + "px"
$(element[i]).css("fontSize", size + "pt");
$(element[i]).css("opacity", size / 100);
$(element[i]).css("zIndex", size);
$(element[i]).css("left", leftValue);
$(element[i]).css("top", y + "%");
}
offset += stepping;
}
});
function ClickLink(item) {
var typName = $(item).text();
var links = null;
switch (typName) {
case "HTML":
links = TrainLinks(Links.HTML);
break;
case "CSS":
links = TrainLinks(Links.CSS);
break;
case "JavaScript":
links = TrainLinks(Links.JavaScript);
break;
case "Ajax":
links = TrainLinks(Links.Ajax);
break;
case "Asp.net":
links = TrainLinks(Links.Aspnet);
break;
case "C#":
links = TrainLinks(Links.CSharp);
break;
case "Debugging":
links = TrainLinks(Links.Debugging);
break;
case "Performance":
links = TrainLinks(Links.Performance);
break;
case "Architect":
links = TrainLinks(Links.Architect);
break;
}
CommonHelper.showNoBtnAlert(typName, links);
}
function TrainLinks(arr) {
var links = "这个可以有,暂时还没有!";
if (arr.length > 0) {
links = '
- ';
- ' + arr[i][1] + ' ';
}
for (i = 0, j = arr.length; i < j; i++) {
links += '
}
if (arr.length > 0) {
links += '
}
return links;
}
辅助存储推荐文章列表的JS(未来通过修改这个文件来维护推荐文章):
var Links = {
HTML: [],
CSS: [["http://www.cnblogs.com/justinw/archive/2010/06/16/1758922.html", "制作50个超棒动画效果教程"]],
JavaScript: [
["http://www.cnblogs.com/justinw/archive/2009/11/27/1611728.html", "[原创]AjaxControlToolkitTests自动测试框架完全解析之一:架构篇 "],
["http://www.cnblogs.com/justinw/archive/2009/11/30/1613391.html", "[原创]AjaxControlToolkitTests自动测试框架完全解析之二:实现篇(1) "],
["http://www.cnblogs.com/justinw/archive/2009/12/02/1615382.html", "[JavaScript] 使用document.createDocumentFragment优化性能 "],
],
Ajax: [],
Aspnet: [],
CSharp: [],
......
Performance: [
["http://www.cnblogs.com/justinw/archive/2009/11/26/1611397.html", "[推荐]前端性能分析工具:dynaTrace Ajax Edition"]
]
}
其他:
这里还引用了jQuery UI的Dialog和一些自定义的CSS设置,具体参考实例即可。
下载源代码

相关文章推荐
• JavaScript经典基础详解之函数• 聊聊V8的内存管理与垃圾回收算法• 你能搞懂JS的this指向问题吗?看看这篇文章• 值得了解的几个实用JavaScript优化小技巧• JavaScript学习理解之JSON(总结分享)
独孤九贱(3)_JavaScript视频教程
javascript是运行在浏览器上的脚本语言,连续多年,被评为全球最受欢迎的编程语言。是前端开发必备三大法器中,最具杀伤力。如果前端开发是降龙十八掌,好么javascript就是第18掌:亢龙有悔。没有它,你的前端生涯是不完整的。《php.cn独孤九贱(3)-JavaScript视频教程》课程特色:php中文网原创幽默段子系列课程,以恶搞,段子为主题风格的php视频教程!轻松的教学风格,简短的教学模式,让同学们在不知不觉中,学会了javascript知识。
JavaScript教程122662次播放

独孤九贱(6)_jQuery视频教程
jQuery是一个快速、简洁的JavaScript框架。设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。 核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等,是全球最流行的前端开发框架之一。PHP中文网根据最新版本,独家录制jQuery最新视频教程,回馈PHP中文网的新老用户。
jQuery教程101253次播放

jQuery与Ajax基础与实战
jQuery是最流行的JS函数库,封装了许多实用的功能,其中最引人入胜的就是Ajax。 jQuery中的Ajax操作,语法简单,操作方便,使Ajax从未如此轻松,前端人员从此不再为与服务器异步交互而发愁,本套课程,精选了最常用的几个方法,从基本的语法到每个参数,再到具体实例进行了全面的讲解。
AJAX教程3127次播放

Git教程(60分钟全程无废话版)
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。 Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。 Git 与常用的版本控制工具 CVS, Subversion 等不同,它采用了分布式版本库的方式,不必服务器端软件支持
JavaScript教程2414次播放


















