each函数根据参数的类型实现的效果不完全一致:
1、遍历对象(有附加参数)
$.each(Object, function(p1, p2) {
this; //这里的this指向每次遍历中Object的当前属性值
p1; p2; //访问附加参数
}, ['参数1', '参数2']);
2、遍历数组(有附件参数)
$.each(Array, function(p1, p2){
this; //这里的this指向每次遍历中Array的当前元素
p1; p2; //访问附加参数
}, ['参数1', '参数2']);
3、遍历对象(没有附加参数)
$.each(Object, function(name, value) {
this; //this指向当前属性的值
name; //name表示Object当前属性的名称
value; //value表示Object当前属性的值
});
4、遍历数组(没有附加参数)
$.each(Array, function(i, value) {
this; //this指向当前元素
i; //i表示Array当前下标
value; //value表示Array当前元素
});
下面提一下jQuery的each方法的几种常用的用法
var arr = [ "one", "two", "three", "four"];
$.each(arr, function(){
alert(this);
});
//上面这个each输出的结果分别为:one,two,three,four
var arr1 = [[1, 4, 3], [4, 6, 6], [7, 20, 9]]
$.each(arr1, function(i, item){
alert(item[0]);
});
//其实arr1为一个二维数组,item相当于取每一个一维数组,
//item[0]相对于取每一个一维数组里的第一个值
//所以上面这个each输出分别为:1 4 7
var obj = { one:1, two:2, three:3, four:4};
$.each(obj, function(key, val) {
alert(obj[key]);
});
//这个each就有更厉害了,能循环每一个属性
//输出结果为:1 2 3 4
JQuery中的each函数在1.3.2的官方文档中的描述如下:
each(callback)
以每一个匹配的元素作为上下文来执行一个函数。
意味着,每次执行传递进来的函数时,函数中的this关键字都指向一个不同的DOM元素(每次都是一个不同的匹配元素)。而且,在每次执行函数时,都会给函数传递一个表示作为执行环境的元素在匹配的元素集合中所处位置的数字值作为参数(从零开始的整形)。返回 'false' 将停止循环 (就像在普通的循环中使用 'break')。返回 'true' 跳至下一个循环(就像在普通的循环中使用'continue')。
而后面的callback 则是回调函数,指示遍历元素的时候应该赋予的操作。先看下面的一个简单的例子:
迭代两个图像,并设置它们的 src 属性。注意:此处 this 指代的是 DOM 对象而非 jQuery 对象。
HTML 代码:
$("img").each(function(i){
this.src = "test" + i + ".jpg";
});
结果:[
 ,
,  ]
] 当然,在遍历元素的时候,jquery是允许自定义跳出的,请看示例代码:你可以使用 'return' 来提前跳出 each() 循环。
HTML 代码:
jQuery 代码:
$("button").click(function(){
$("div").each(function(index,domEle){
$(domEle).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在div块为#"+index+"的地方停止。");
return false;
}
});
或者这么写:
$("button").click(function(){
$("div").each(function(index){
$(this).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在div块为#"+index+"的地方停止。");
return false;
}
});
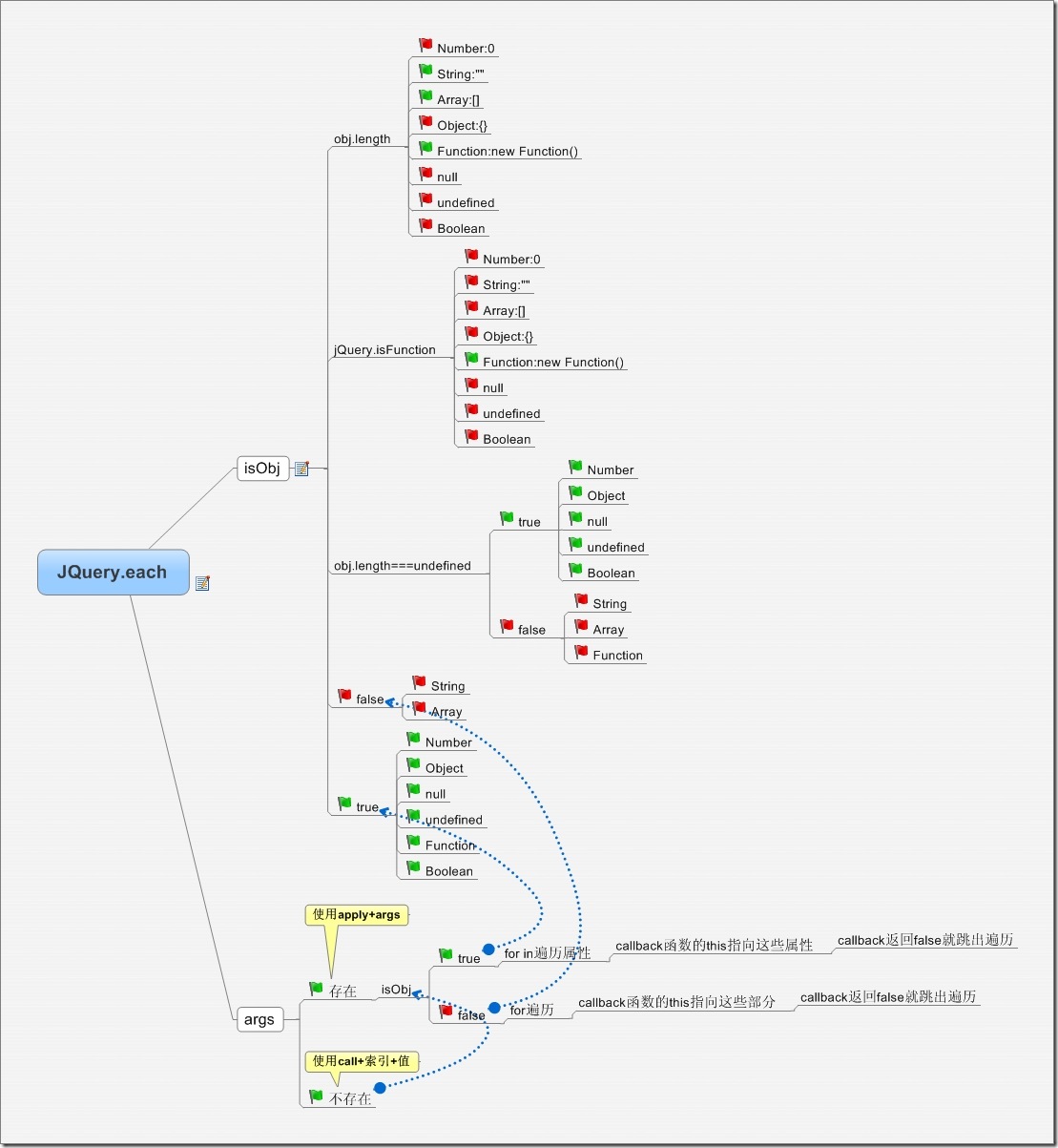
图解:

each() 方法规定为每个匹配元素规定运行的函数。
提示:返回 false 可用于及早停止循环。
语法
$(selector).each(function(index,element))参数 描述
function(index,element) 必需。为每个匹配元素规定运行的函数。
•index - 选择器的 index 位置
•element - 当前的元素(也可使用 "this" 选择器
实例
输出每个 li 元素的文本:
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
实例
obj 对象不是数组
该方法同1的最大区别是:fn方法会被逐次不考虑返回值的进行进行。换句话说,obj对象的所有属性都会被fn方法进行调用,即使fn函数返回false。调用传入的参数同1类似。
jQuery.each=function( obj, fn, args ) {
if ( args ) {
if ( obj.length == undefined ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i < ol; i++ ) {
if ( fn.apply( obj, args ) === false )
break;
}
}
} else {
if ( obj.length == undefined ) {
for ( var i in obj )
fn.call( obj, i, obj );
}else{
for ( var i = 0, ol = obj.length, val = obj[0]; i < ol && fn.call(val,i,val) !== false; val = obj[++i] ){}
}
}
return obj;
}
需要特别注意的是each方法中fn的具体调用方法并不是采用简单的fn(i,val)或fn(args),而是采用了fn.call(val,i,val)或fn.apply(obj.args)的形式,这意味着,在你自己的fn的实现中,可以直接采用this指针引用数组或是对象的子元素。
那怎么跳出each呢
jquery再遍历选定的对象时候用each比较方便。有种应用是找到里面符合条件的对象后,要跳出这个循环。
javascript的跳出循环一般用break.
同事遇到这个问题,下意识 的用了break,想跳出这个循环。结果报错
SyntaxError: unlabeled break must be inside loop or switch
经查,应该用一个
在回调函数里return false即可,大多数jq的方法都是如此的
返回 'false' 将停止循环 (就像在普通的循环中使用 'break')。
返回 'true' 跳至下一个循环(就像在普通的循环中使用'continue')。


















